পাইথন (Python) ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট গাইডলাইন
পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট কি?
বর্তমান যুগে ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট খুবই জনপ্রিয় একটি টপিক । কিন্তু এই ফুলস্ট্যাক ডেভেলপমেন্ট আসলে কি তার কোন সঠিক ধারনা হয়তবা আমাদের অনেকেরই নেই ।
আমরা তো সবাই ওয়েবসাইট দেখেছি তাই না ? তো একটা ফুল ওয়েবসাইট বানাতে প্রধানত দুই প্রকারের টেকনোলজি ব্যাবহার করতে হয় যেমন ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড টেকনোলজি । তারমানে যে ডেভেলপার এই দুইটি টেকনোলজি ব্যাবহার করে যেকোনো একটা ফুল ওয়েবসাইট বানাতে পারে সে ফুলস্ট্যাক ওয়েব ডেভেলপার হিসেবে পরিচিত ।
যখন প্রায় সমস্ত লাইব্রেরী, ফ্রেমওয়ার্ক এবং টুলস পাইথনের উপর ভিত্তি করে তৈরি করা হয়েছে, তখন এই জাতীয় টেকনোলজি দিয়ে ওয়েবসাইট তৈরি বা ডেভেলপ করাকে পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট বলা হয় । আমার এই আর্টিকেল-এ কীভাবে একজন সফলভাবে পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপার হতে পারবে তা নিয়ে বিস্তারিত আলোচনা করব –
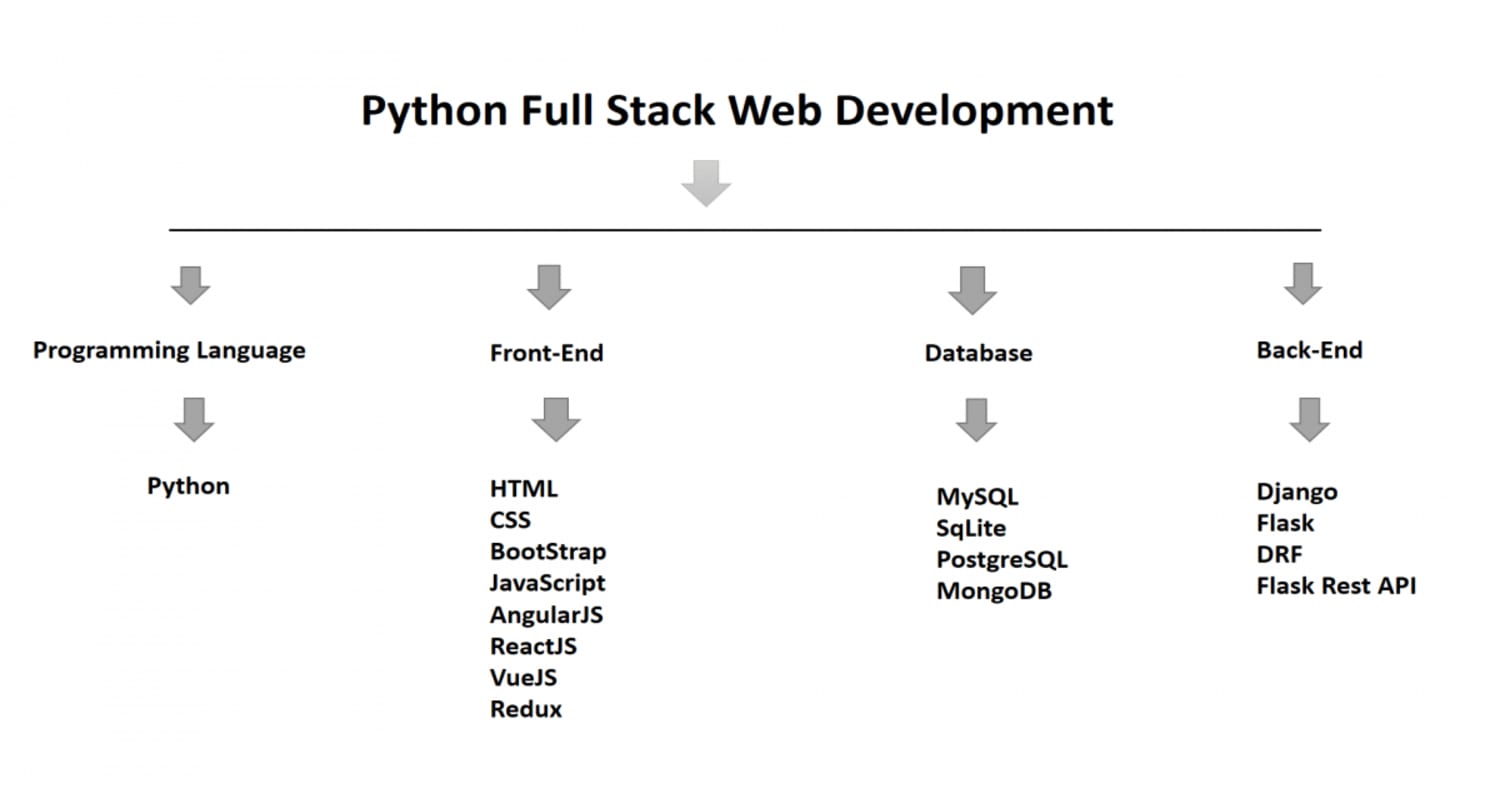
একজন সফল পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপার হতে হলে ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড এই দুই প্রকারের টেকনোলজি-তেই সমানভাবে দক্ষ হতে হবে । শুরুতেই আপনাকে জানতে হবে আপনি কোনটা শিখবেন এবং কেন ?
নিচের ছবিটি ভালোমত লক্ষ্য করুন :
আশা করি বুঝতে পারছেন যে আপনার অনেকগুলো টেকনোলজি শিখতে হবে একজন পাইথন ফুলস্ট্যাক ডেভেলপার হওয়ার জন্য। মজার ব্যাপার হচ্ছে আপনি চাইলে এই টেকনোলোজিগুলোর মধ্যে সবগুলো না শিখেও একটা ফুল ওয়েবসাইট বানিয়ে ফেলতে পারবেন কিন্তু আপনাকে জানতে হবে যে সেইগুলো কি কি ? এই আর্টিকেল-এ আমি এই বিষয়গুলো নিয়েই আলোচনা করব এবং সবশেষে বলে দিব যে শুধু কোনগুলো শিখলেই আপনারা একটা ফুল ওয়েবসাইট বানাতে পারবেন ।
প্রথমেই আমি যে বিষয়টা নিয়ে আলোচনা করব সেটা হচ্ছে ওয়েব ডেভেলপমেন্ট-এর ব্যাক-এন্ড টেকনোলজি –
ব্যাক-এন্ড টেকনোলজিতে মূলত থাকে কোন ওয়েবসাইট এর লজিকেল কোড । অর্থাৎ আপনার ওয়েবসাইটে কোথায় কি কাজ হবে, কোন বাটনে ক্লিক করলে কোন লিঙ্কে নিয়ে যাবে এইসব থেকে শুরু করে যত লজিক আছে তার সবই থাকে এই ব্যাক-এন্ড পার্ট এ।
এই আর্টিকেল-এ ব্যাক-এন্ড এর যে তিনটা পার্ট আছে যেমন – প্রোগ্রামিং লেংগুয়েজ, ডাটাবেস এবং ব্যাক-এন্ড ফ্রেমওয়ার্ক ওইগুলা নিয়ে বিস্তারিত আলোচনা করব ।
একজন ফুলস্ট্যাক ওয়েব ডেভেলপার হতে কেন পাইথন শিখব
পাইথন একটি High-level, General Purpose এবং Object Oriented প্রোগ্রামিং ল্যাঙ্গুয়েজ । সি, সি ++, জাভা এর তুলনায় এটি Most Readable প্রোগ্রামিং ল্যাঙ্গুয়েজ এবং একই সময়ে উচ্চ কার্যকারিতা সম্পন্নও ।
এখন কেন আমরা Full Stack Web Developer হতে Python শিখব আর কিছু কারণ নিচে বর্ণনা করা হল –
১। পাইথন খুবই Beginner Friendly; যারা নতুন প্রোগ্রামিং শিখতে চায় তারা পাইথন দিয়ে খুব সহজে প্রোগ্রামিং শিখে ফেলতে পারবে ।
২। অন্যান্য ল্যাঙ্গুয়েজ আর চেয়ে অনেক কম কোড করে যেকোনো Program বানানো যায় ।
৩। প্রোগ্রামিং এর সবচেয়ে গুরুত্বপূর্ণ বিষয় হচ্ছে Syntax আর বর্তমানে সবচেয়ে সহজ Coding Syntax হচ্ছে পাইথন এর ।
৪। পাইথন খুবই Flexible; যা দিয়ে মুটামুটি সবকিছুই করা যায় যেমন Web Development, Gui App, Web Scraping, Data Science, Artificial Intelligent, Machine Learning ইত্যাদি ।
৫। পাইথনে রয়েছে প্রচুর ওপেন-সোর্স লাইব্রেরী এবং ফ্রেমওয়ার্ক যা খুবই শক্তিশালী ।
৬। পাইথন Developer Community খুবই ব্যাপক এবং সক্রিয় যার জন্য এটির খুব দ্রুত বিকাশ ঘটছে ।
পাইথনের যেসব বেসিক টপিকগুলো জানা লাগবে
নিচের টপিকগুলা আপনি পর্যায়ক্রমে শিখতে পারেন । আপনি যদি চান আপনার সুবিধামত আগে-পরে করেও শিখে নিতে পারেন ।
Python Variables, Constants and Literals
Python I/O tasks
Python Data Structure
Integer
Float
String
Boolean
List
Tuple
Set
Dictionary
- Python Operators
Arithmetic Operator
Comparison Operator
Logical Operator
Assignment Operator
Identity Operator
Membership Operator
Python Conditional Statements (if, else, elif, nested if)
For Loop
While Loop
Break, Continue and Pass Statement
Python Functions
Python Files I/O
Lambda Function
Decorators
Generators
Python Errors and Exception Handling
OOP (Object-Oriented Programming)
Python Regex (Regular Expression)
ডেভেলপমেন্ট এনভাইরনমেন্ট
মূলত আমরা ওয়েবসাইট বানানোর সময় যে কোডগুলো লিখব ওইগুলার জন্য আমাদের কোন কোন সফটওয়্যার বা টুলস ব্যাবহার করতে হয় তা সম্পর্কে ভালভাবে জানতে হবে ।
Development Environment হচ্ছে কোন অ্যাপ্লিকেশন বা প্রোগ্রামের ডেভেলপ, টেস্ট এবং ডিবাগ করার জন্য যে পদ্ধতি এবং টুলস ব্যাবহার করা হয় ।
একটি ওয়েবসাইট বা ওয়েবঅ্যাপ ডেভেলপ করার জন্য যেসব টুলস ও টেকনোলজি ব্যাবহার করব সেগুলো হলো –
1. IDLE
IDLE হচ্ছে Python's Integrated Development and Learning Environment যেটা পাইথন এ Built-in থাকে, Beginner-দের জন্য এটা খুবই উপকারী ।
2. IDE
পাইথন এর Built-in Development Environment ছাড়াও আরও কিছু থার্ড-পার্টি Advanced IDE রয়েছে –
Pycharm
PyDev
Jupyter Notebook
3. Code Editor
IDE ছাড়াও যেকোনো প্রোগ্রামের Source Code এডিট করার জন্য Code Editor ব্যাবহার করা হয় । কিছু পপুলার Code Editor
হচ্ছে –
VSCode
Atom
Sublime Text 3
4. Version Control
Version Control or Source হচ্ছে কোন একটি কোড এর প্রতিটি ছোট ছোট পরিবর্তনগুলোর রেকর্ড স্টোর এবং মেইনটেইন করা । বর্তমানে সবচেয়ে পপুলার ভার্সন কন্ট্রোল সফটওয়্যার টুল হচ্ছে GIT.
ডাটাবেস এবং রিলেটেড টেকনোলজি
আমরা জানি যেকোন ওয়েবসাইটে প্রচুর পরিমাণে ডাটা থাকে । তো ঐ ডাটাগুলা সিস্টেমে স্টোর করা এবং সিস্টেম থেকে অ্যাক্সেস করার জন্য আমরা কিছু গুরত্বপূর্ণ ডাটাবেস টেকনোলজি ব্যাবহার করে থাকি ।
ডাটাবেস সিস্টেম প্রধানত দুই প্রকারের হয়ে থাকে । যেমন –
- RDBMS
Relational Database Management সিস্টেমটি Web Development-এ ব্যবহৃত ঐতিহ্যবাহী একটি Database সিস্টেম । এটি ডেটা সঞ্চয় করতে এবং পাইথন ফুল স্ট্যাক ওয়েব ডেভেলপমেন্টে জনপ্রিয় । এই সিস্টেম SQL এর মতো Language ব্যবহার করে টেবিলগুলিতে তথ্য ব্যবহার করে এবং পরিচালনা করে।
MySQL
SQLite
Oracle Database XE
PostgreSQL
- NoSQL
ডাটা সংরক্ষণের একটি বিকল্প পদ্ধতি যা ব্যাপকভাবে গৃহীত হয়েছে এবং জনপ্রিয়তায় ক্রমবর্ধমান । Big Data Projects এবং Real-time Web Application গুলিতে ক্রমশ NoSQL এর ব্যাবহার বেড়েই চলেছে ।
MongoDB
AWS DynamoDB
পাইথন ব্যাক-এন্ড ফ্রেমওয়ার্ক –
ব্যাক-এন্ড টেকনোলজির সবচেয়ে গুরত্বপূর্ণ পার্ট হচ্ছে ফ্রেমওয়ার্ক । নিচে পাইথনের দুইটা পপুলার ওয়েব ফ্রেমওয়ার্ক নিয়ে আলোচনা করা হয়েছে । আপনারা চাইলে যেকোনো একটা ফ্রেমওয়ার্ক ইউজ করেই ওয়েব অ্যাপ বানাতে পারবেন ।
- Django
জ্যাঙ্গো একটি হাই-লেভেল পাইথন ওয়েভ ফ্রেইমওয়ার্ক যা Model-Template-View আর্কিটেকচার ফলো করে । এটা খুব Fast এবং জটিল, ডাটাবেস-ড্রীভেন ওয়েবসাইট বানাতে সহজভাবে বানাতে ব্যবহৃত হয় । জ্যাঙ্গোর Documentation খুবই স্বয়ংসম্পূর্ণ, তো আমার পরামর্শ থাকবে এটা ভালভাবে আয়ত্ত করতে পারেন ।
- Flask
ফ্লাক্স হচ্ছে পাইথন এর একটি মাইক্রো ফ্রেইমওয়ার্ক যা দিয়ে ওয়েবসাইট বানানোর সময় কোন নির্দিষ্ট টুল বা লাইব্রেরী প্রয়োজন নেই ।
পাইথন API ফ্রেমওয়ার্ক
ব্যাক-এন্ড এর ফ্রেমওয়ার্ক শিখার পর আপনাদের অবশ্যই ওই ফ্রেমওয়ার্ক রিলেটেড যে টুলস থাকবে তা দিয়ে API বানানো শিখতে হবে । যেকোনো ওয়েবসাইট এর জন্য API বানানোর সবচেয়ে বড় কারণ হলো আমরা API এর মাধ্যমে ডাটাবেস থেকে ডাটা অ্যাক্সেস করে ওইটা যেকোনো ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক দিয়ে ওয়েবসাইটের ইউজার ইন্টারফেজে দেখাতে পারি। API ক্রিয়েট করার জন্য পাইথন এর দুইটা পপুলার ফ্রেমওয়ার্ক হল –
Django Rest Framework
Flask Restful API
যেহেতু আমরা ব্যাক-এন্ড টেকনোলজির সবগুলা পার্ট শিখে ফেলেছি, তো এখন আমি ফ্রন্ট-এন্ড এর টেকনোলজিগুলো সম্পর্কে বিস্তারিত বলব –
ফ্রন্ট এন্ড এ আমরা মূলত ইউজার যে ইন্টারফেজ দেখতে পায় সেই কাজ গুলো করে থাকি। আপনি একটি ওয়েবসাইটে ঢুকলে যা যা দেখতে পান তার সবই করা হয় ফ্রন্ট–এন্ড এর ভেতরে। মানে একটি ওয়েবসাইটের ডিজাইনই হচ্ছে ফ্রন্ট এন্ডের কাজ।
বেসিক ফ্রন্ট-এন্ড টেকনোলজি
কোন ওয়েবসাইট-এর ফ্রন্ট-এন্ড ডিজাইন করতে যেসব প্রাথমিক টেকনোলজি ব্যাবহার করা হয় সেগুলো হলো –
- HTML
এটা কোন প্রোগ্রামিং লেঙ্গুয়্যাজ না, এটা হচ্ছে মার্কআপ লেঙ্গুয়্যাজ । এটা দিয়ে মূলত আমরা আমাদের ওয়েবসাইটের স্ট্রাকচার কেমন হবে যেমন কোথায় টেক্সট হবে, বাটন, ইমেইজ, লিঙ্ক কোথায় থাকবে এই জাতীয় কাজ করে থাকি ।
- CSS
এটা হচ্ছে স্টাইলশিট লেঙ্গুয়্যাজ । HTML দিয়ে করা কোন ওয়েবসাইট কে ডিজাইন যেমন বাটন কি রঙের হবে, ফন্ট এর সাইজ কত ও কি রঙের হবে, কোন ব্যাকগ্রাউন্ড হবে এই ধরনের কাজ CSS দিয়ে করা হয় । মজার বিষয় হচ্ছে আপনারা চাইলে শুধু HTML এবং CSS ব্যাবহার করে অনেক বেসিক ওয়েবসাইটের ডিজাইন তৈরি করে ফেলতে পারবেন যেমন পার্সোনাল পোর্টফোলিও, ব্লগ অথবা ওয়েবসাইট / ওয়েবঅ্যাপ এর প্রোটোটাইপ ।
- JavaScript
ফ্রন্ট-এন্ড এর সবচেয়ে গুরুত্বপূর্ণ টেকনোলজি হচ্ছে জাভাস্ক্রিপ্ট । এটি আপনাকে খুব ভালভাবে শিখতে হবে কারণ ফ্রন্ট-এন্ড মোটামুটি অনেক লাইব্রেরী এবং ফ্রেমওয়ার্ক জাভাস্ক্রিপ্ট দিয়েই বানানো হয়েছে । আমার পরামর্শ থাকবে এটি শিখতে আপনারা যদি MDN ডকুমেন্টেশনটা ফলো করেন অনেক তাড়াতাড়ি এবং খুব ভালভাবে শিখতে পারবেন ।
ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক / লাইব্রেরী
ফ্রন্ট-এন্ড ফ্রেইমওয়ার্ক হচ্ছে মূলত অনেকগুলো কোড এর বান্ডিল যা অন্য কেও ইতিমধ্যে লিখে রেখেছেন এবং যেটি ব্যাবহার করে খুব দ্রুত যেকোনো ওয়েবঅ্যাপ বানানো যায় ।
- BootStrap
BootStrap হচ্ছে ওয়েব-এ যেকোনো রেস্পনসিভ , মোবাইল ফার্স্ট প্রোজেক্ট ডেভেলপ করার জন্য HTML, CSS এবং JavaScript এর একটি পপুলার ফ্রেমওয়ার্ক ।
2. JQuery
JQuery হচ্ছে দ্রুত, ছোট এবং উচ্চ বৈশিষ্ট্যসম্পন্ন জাভাস্ক্রিপ্ট লাইব্রেরি ।
- AngularJS
AngularJS হচ্ছে জাভাস্ক্রিপ্ট-বিষয়ক ওপেন-সোর্স ফ্রন্ট-এন্ড ফ্রেইমওয়ার্ক যা মূলত গুগোল মেইনটেইন অ্যান্ড ডেভেলপ করছে
- ReactJS
ReactJS হচ্ছে ওপেন-সোর্স ফ্রন্ট-এন্ড জাভাস্ক্রিপ্ট লাইব্রেরী যা ইউজার ইন্টারফেইস অথবা UI কম্পোনেন্ট ডেভেলপ করতে ব্যাবহার করা হয় ।
- VueJS
VueJS হচ্ছে ওপেন-সোর্স Model-View-ViewModel ফ্রন্ট-এন্ড জাভাস্ক্রিপ্ট ফ্রেইমওয়ার্ক যা দিয়ে ইউজার ইন্টারফেইস এবং সিঙ্গেল-পেইজ এপ্লিকেশন ডেভেলপ করা যায় ।
- Redux
Redux হচ্ছে ওপেন-সোর্স জাভাস্ক্রিপ্ট লাইব্রেরী যা কোন এপ্লিকেশন-এর অবস্থা নিয়ন্ত্রণ করে । এটি মুলত ইউজার ইন্টারফেইস ডেভেলপ করতে React বা Angular-এর সাথে ব্যাবহার করা হয় ।
যেসব প্লাটফর্ম-এ পাইথন জ্যাঙ্গো ওয়েব অ্যাপ্লিকেশন Deploy করতে পারি
সবশেষে আমরা জানব যে যখন আমাদের ফুল ওয়েবসাইট / ওয়েব অ্যাপ বানানো শেষ হয়ে যাবে, তখন কোন প্লাটফরমে এবং কীভাবে আমরা আমাদের ওয়েবসাইট / ওয়েবঅ্যাপ ডেপলয় করে প্রডাকশন লেভেলে লাইভ করতে পারি । পাইথন ওয়েব অ্যাপ ডেপলয় এর জন্য কিছু পপুলার প্লাটফর্ম নিচে দেওয়া হলো –
PythonAnywhere
Docker
Heroku
DigitalOcean
Amazon AWS
আমার এই আর্টিকেল-এ পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপার হতে যে যে টেকনোলজিগুলো সম্পর্কে আলোচনা করা হয়েছে তার মধ্যে আপনাকে সবগুলা না শিখলেও হবে । তো শুধুমাত্র যেগুলো ব্যাবহার করে আপনি একটি ফুল ওয়েবসাইট বানাতে পারবেন সেগুলো নিচের ছবিতে

Python Full-Stack Web Development
সর্বোপরি বলতে চাই আপনি যদি সফলভাবে প্রতিটা ধাপ লক্ষ্য করে একটি ওয়েবসাইট বিল্ড করতে পারেন তাহলে আপনাকে পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপারের দুনিয়ায় স্বাগতম। আর এসব কিছু নিয়েই খুব অল্প দিনের মধ্যেই পাইথন ফুলস্ট্যাক ওয়েব ডেভেলপমেন্টের উপর সবচেয়ে এডভান্সড এবং রিয়েল লাইফ প্রোজেক্ট বেসড কোর্স নিয়ে আসতে যাচ্ছি ইনশাহাল্লাহ্।