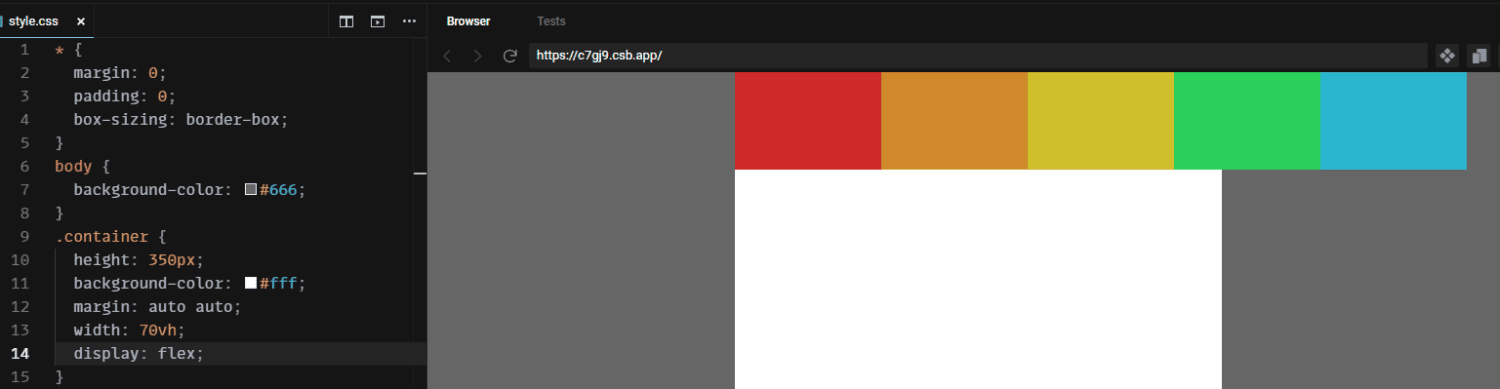
ফ্লেক্সবক্স বা সহজে নড়াচড়া করানো যায় এমন বক্স। মূলত এটি display প্রপ্রার্টির একটি ভ্যালু। ব্লক ইলিমেন্ট হোক বা ইনলাইন ইলিমেন্ট, যখন display প্রপ্রার্টিতে flex ভ্যালু টি ব্যবহার করা হবে তখন ঐ ইলিমেন্টের ভিতরের সব গুলো চাইল্ড ইলিমেন্ট একটা পর একটা বাম দিক থেকে ডান দিকে আড়াআড়ি ভাবে ডিসপ্লে হবে। এই বাম দিক থেকে ডান দিকে ছড়িয়ে যাওয়া কে আমরা বলতে পারি প্রধান অক্ষ (main axis) বরাবর ছড়িয়ে যাওয়া । আর প্রাথমিক ভাবে এই প্রধান অক্ষ থাকে বাম থেকে ডান বরাবর। আর অপর অক্ষকে বলে কোনাকুনি অক্ষ (cross axis)।
অর্থাৎ একটা ইলিমেন্টকে একটা বড় বক্স কল্পনা করে নিয়ে display:flex করলে ঐ বক্সের আইটেম গুলো একটা পর একটা বাম দিক থেকে ডান দিকে আড়াআড়ি ভাবে অবস্থান করবে। তাহলে ঐ বক্স বলা যায় ফ্লেক্স কন্টেইনার আর বক্সের আইটেম গুলোকে বলা যায ফ্লেক্স আইটেম।
এখন আমরা জানবো ফ্লেক্স কন্টেইনারের ভিতর display:flex দেওয়ার ফলে আরো কি কি প্রাপ্রার্টি ব্যবহার করতে পারি।
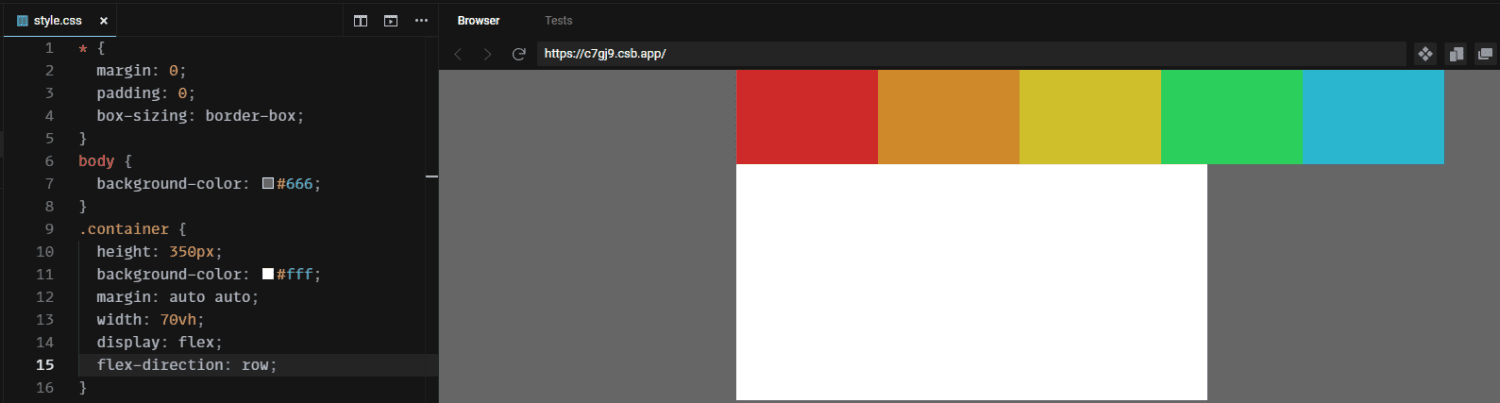
flex-direction: অদৃশ্য ভাবে এর ভ্যালু row থাকে । অর্থাৎ flex-direction ব্যবহার না করলেও flex-direction: row ব্যবহৃত হয় বলা যায়। যার কারণে ফ্লেক্স কন্টেইনারের ভিতরের ফ্লেক্স আইটেম গুলো row বরাবর একটার পর একটা বসতে থাকে।
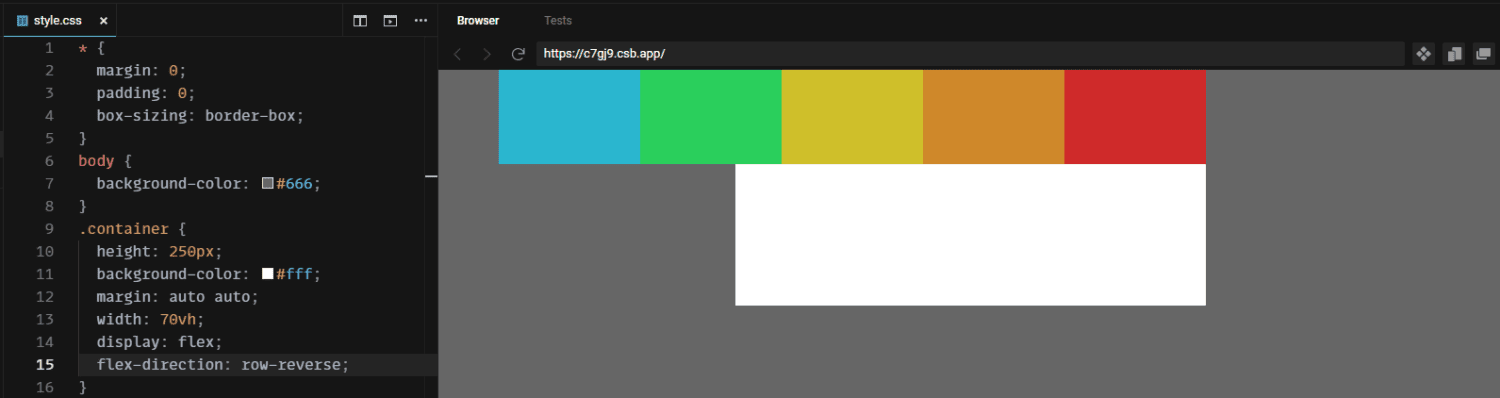
flex-direction: row-reverse ব্যবহার করলে ফ্লেক্স আইটেম গুলো স্বাভাবিক আচরণ বাদ দিয়ে ডানদিক থেকে বাম দিকে একটার পর একটা বসে যাবে।
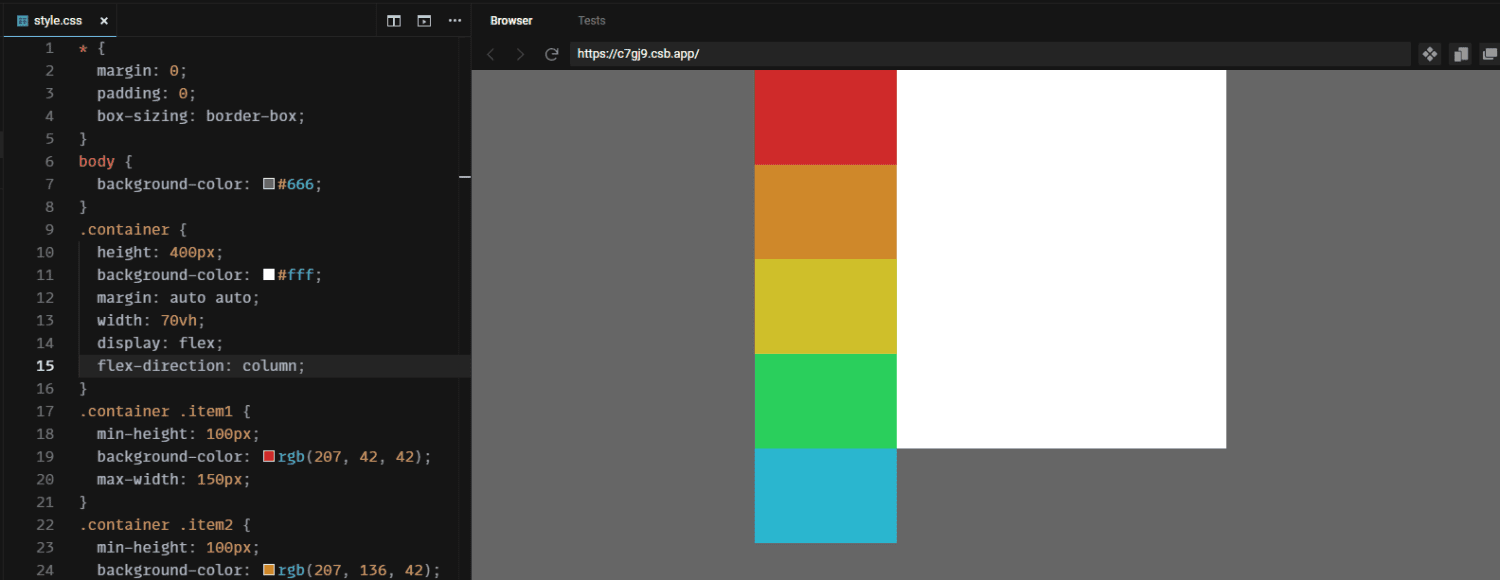
flex-direction: column ব্যবহারের মানে হলো আইটেম গুলো আড়াআড়ি ছড়িয়ে দেওয়ার পরিবর্তে উপর থেকে নিচে একটার পর একটা বসিয়ে দিতে চাচ্ছি। অর্থাৎ আমার প্রধাণ অক্ষ পরিবর্তন করে উপর-নিচ বরাবর প্রধাণ অক্ষ নির্ধারণ করে দিচ্ছি। তাহলে বাম থেকে ডান বরাবর হয়ে কোনাকুৃনি অক্ষ।
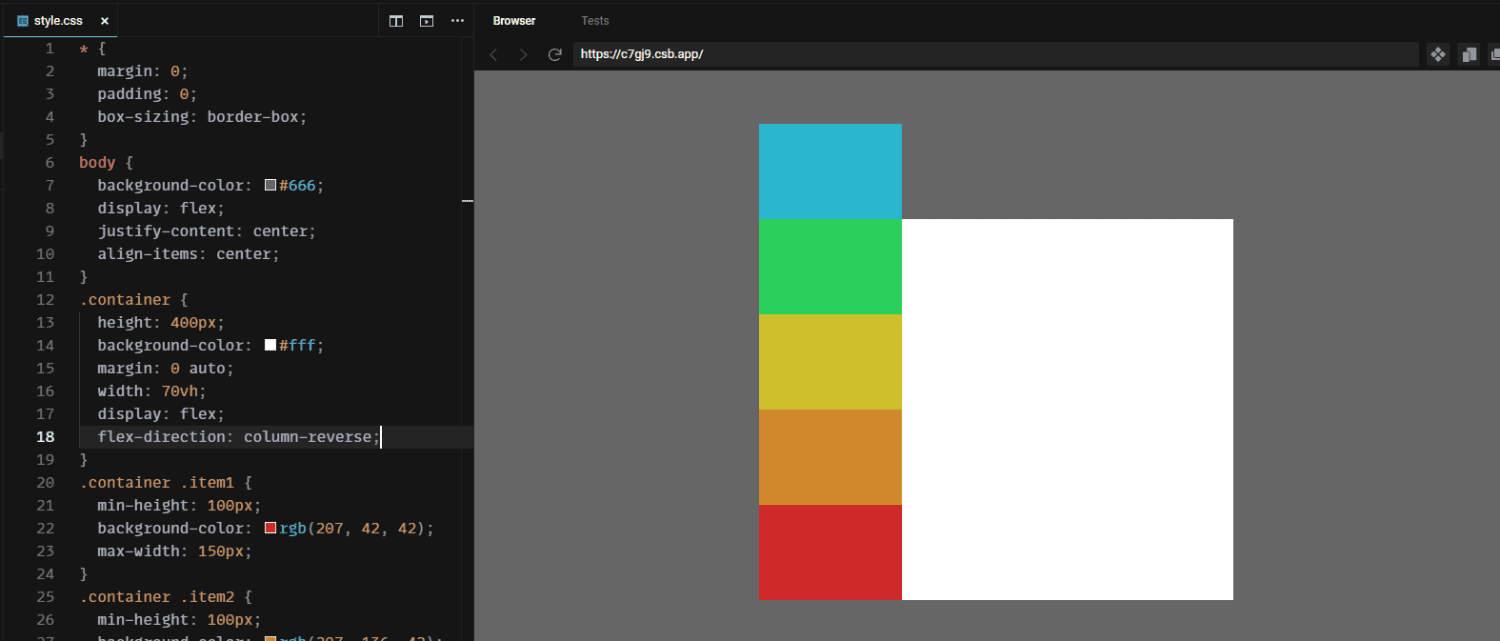
flex-direction: column-reverse ব্যবহার করলে ফ্লেক্স কন্টেইনারের নিচের বাম কোনা থেকে উপরের দিকে ফ্লেক্স আইটেম গুলো ছড়াতে থাকবে।
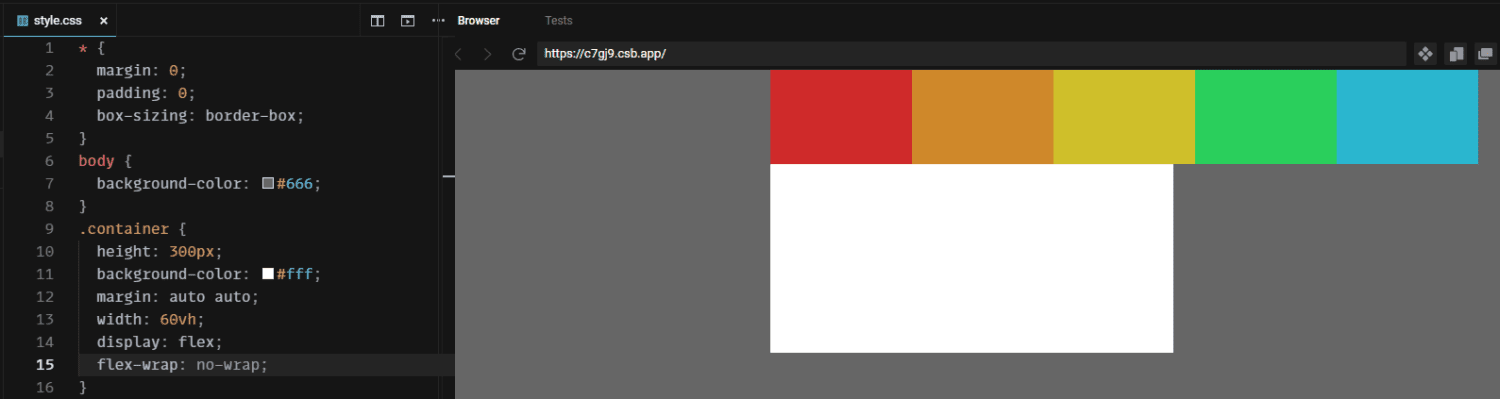
ফ্লেক্স আইটেম গুলোর যদি মিনিমাম বা ম্যাক্সিমাম দৈর্ঘ্য বা প্রস্থ দেওয়া থাকে এবং তাদের মোট দৈর্ঘ্য বা প্রস্থ যদি ফ্লেক্স কন্টেইনারের মেইন এক্সিসের দৈর্ঘ্যের থেকে বেশী হয় তাহলে তাহলে ফ্লেক্স আটেমের গুলোর মোট দৈর্ঘ্য বা প্রস্থ যতক্ষণ ফ্লেক্স কন্টেইনারের থেকে কম থাকবে বা সমান হবে ততক্ষণ ফ্লেক্স আইটেম গুলো দেখা যাবে তারপরের আইটেম গুলো কন্টেনারের বাইরে চলে যাবে (ওভার ফ্লো করবে)। কারণ স্বাভাবিক সময়ে flex-wrap নামের একটি অদৃশ্য প্রপ্রার্টির ভ্যালু থাকে no-wrap । যেমনটা আমরা উপরের গুলোতে দেখেছি। flex-wrap: no-wrap; দিলেও অবস্থা একই থাকবে।
এখন no-wrap কে পরিবর্তন করে যদি
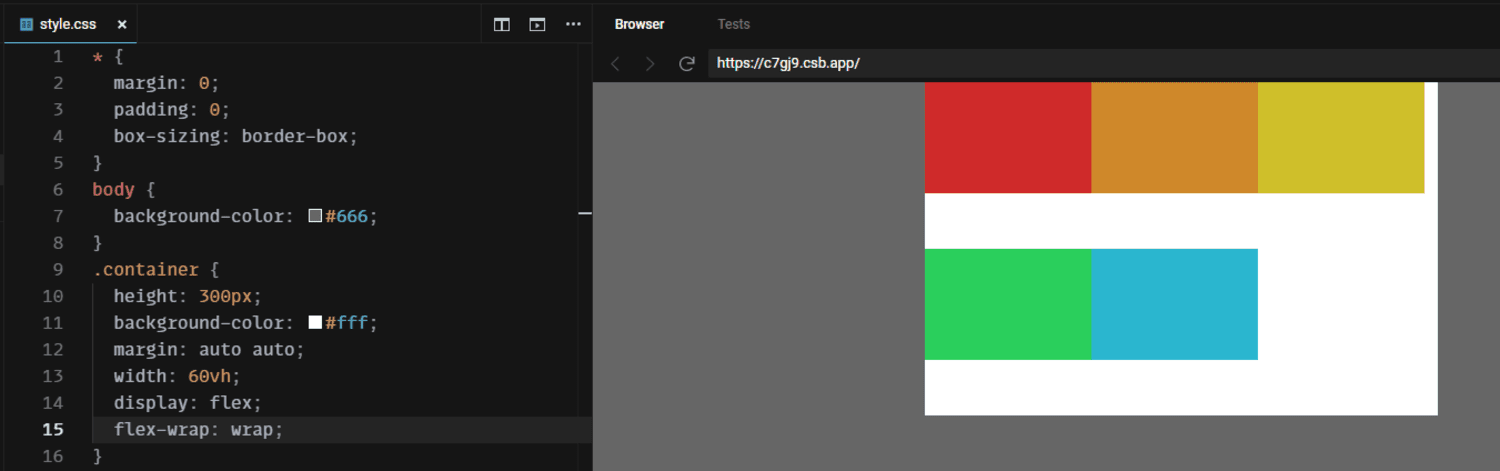
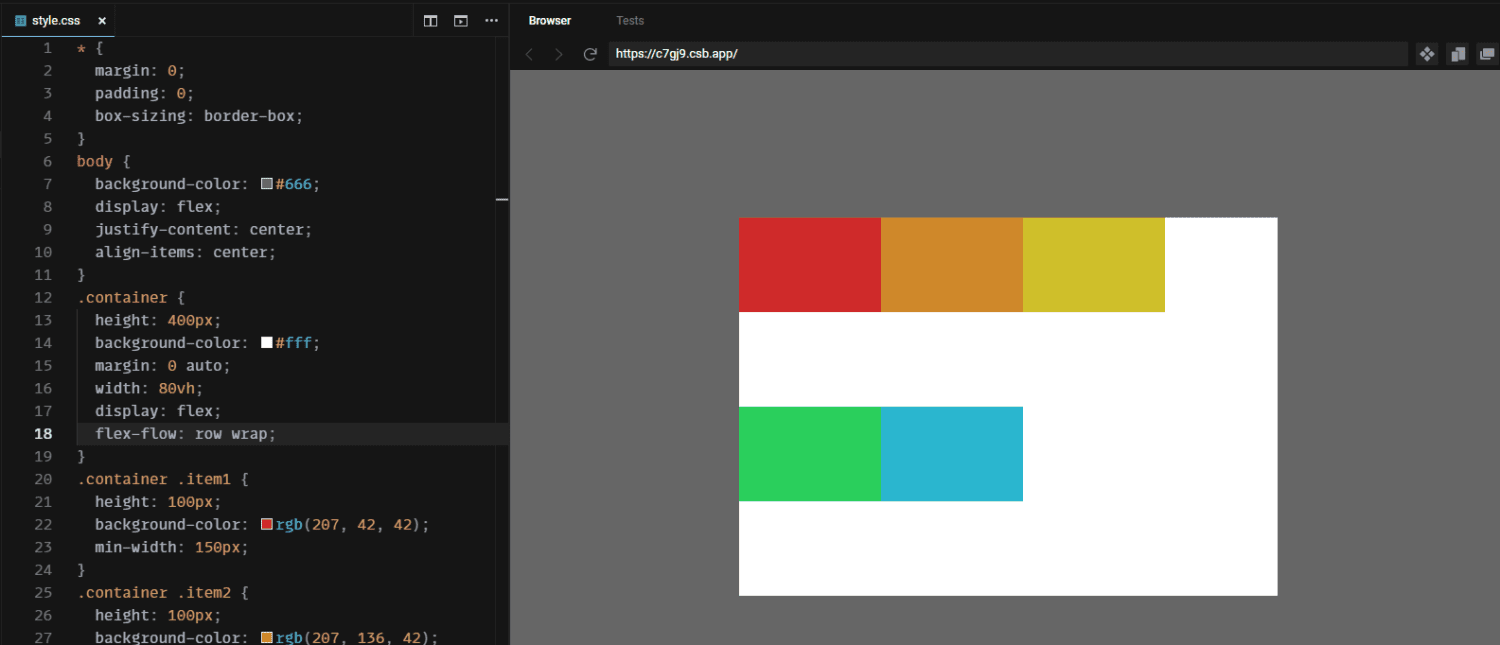
flex-wrap: wrap করা হয় তাহলে আর ফ্লেক্স কন্টেইনারের সাইজ কোন সমস্যা হবে না। যতক্ষণ ফ্লেক্স আইটেম গুলোর মোট দৈর্ঘ্য ফ্লেক্স কন্টেইনারের সমান বা ছোট হবে ততক্ষণ প্রথম লাইনেই দেখাবে এবং যখন যেই আইটেম থেকে ফ্লেক্স কন্টেইনারের দৈর্ঘ্য ছাড়িয়ে যাবে সেই আইটেম সহ পরের আইটেম গুলো পরের লাইনে (কোনাকুনি অক্ষ বরাবর) বসতে শুরু করেব। আর যখনই ফ্লেক্স আইটেম গুলো দুইলাইনে চলে যাবে তখন লাইন গুলো পুরো ফ্লেক্স কন্টিনারকে উপর-নিচ (কোনাকুনি অক্ষ) বরাবর সমান ভাগে ভাগ করে প্রতিটি লাইন জায়গা নিবে।
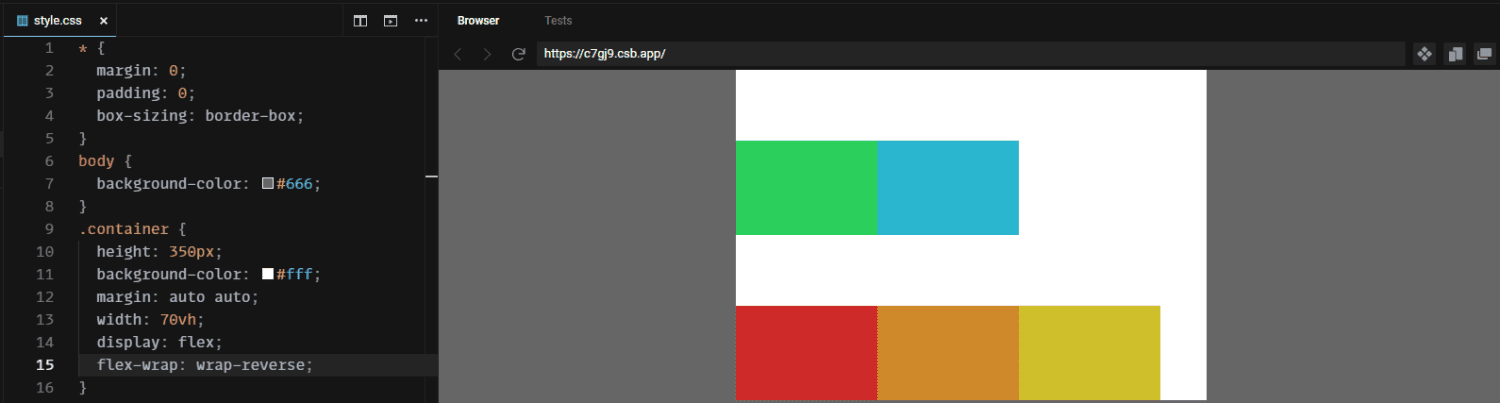
flex-wrap: wrap-reverse ভ্যালুুটি ব্যবহার করা হলে ফ্লেক্স কন্টেইনারের নিচের বাম দিক থেকে প্রথম লাইন শুরু হবে এবং পরের লাইন গুলোর প্রথম লাইনের উপর বাম দিক থেকে শুরু হবে।
flex-direction আর flex-wrap প্রপ্রার্টি দুইটার ভ্যালু গুলো একটি প্রপ্রার্টির ভ্যালু হিসেবে লেখার জন্য আছে flex-flow প্রপ্রার্টি। যার প্রথম ভ্যালুটি হবে ফ্লেক্স ডিরেকশনের ভ্যালু তারপর স্পেস দিয়ে লিখতে হবে flex-wrap এর ভ্যালুটি। যেমন:
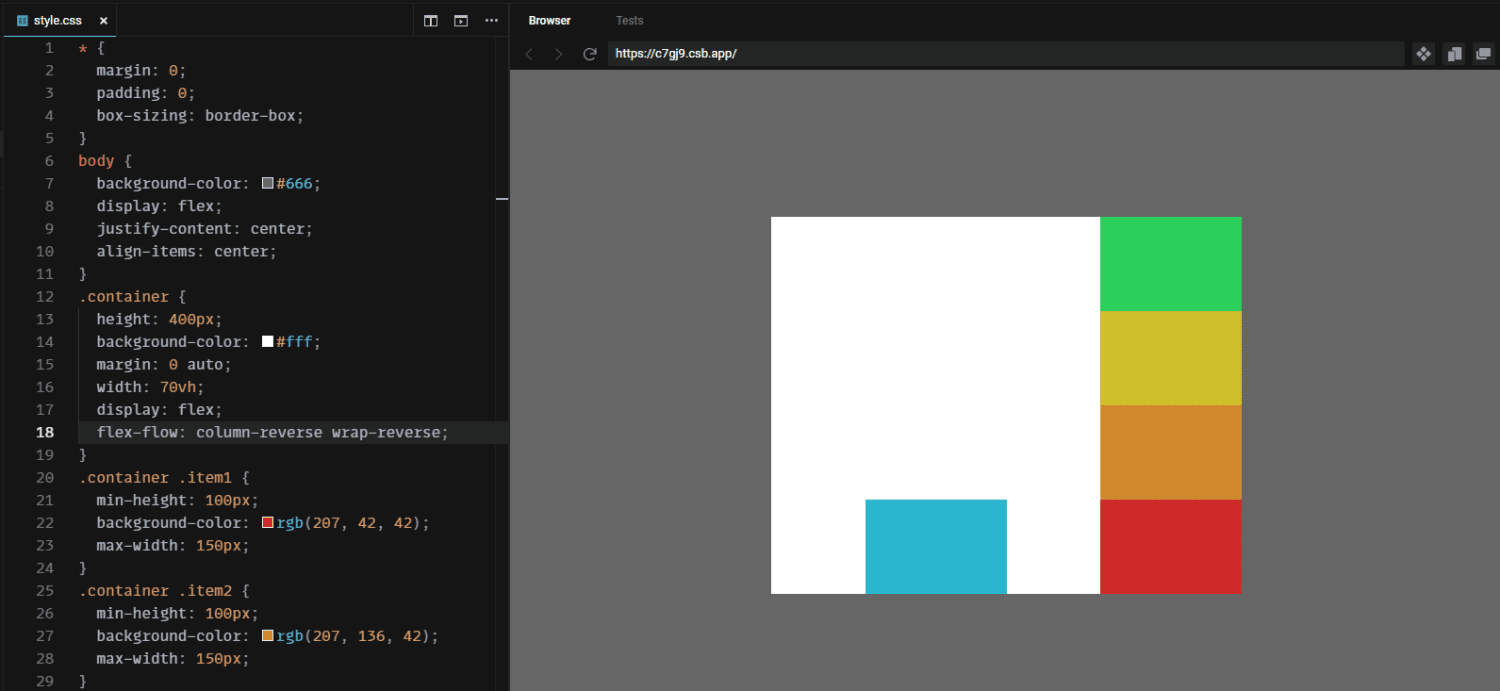
flex-flow: column-reverse wrap-reverse এর অর্থ হলো ফ্লেক্স কন্টেইনারের ডান পাশের নিচের কোনা থেকে ফ্লেক্স আইটেম গুলো বসতে শুরু করবে। এবং উপরের দিকে যেতে যেতে ফ্লেক্স কন্টেইনারের দৈর্ঘ্য অতিক্রম করার সম্ভবনা থাকলে পরবর্ত্তী আইটেম গুলো এক নাম্বার আইটেম বামে এসে আবার উপরের দিকে যেতে শুরু করবে।
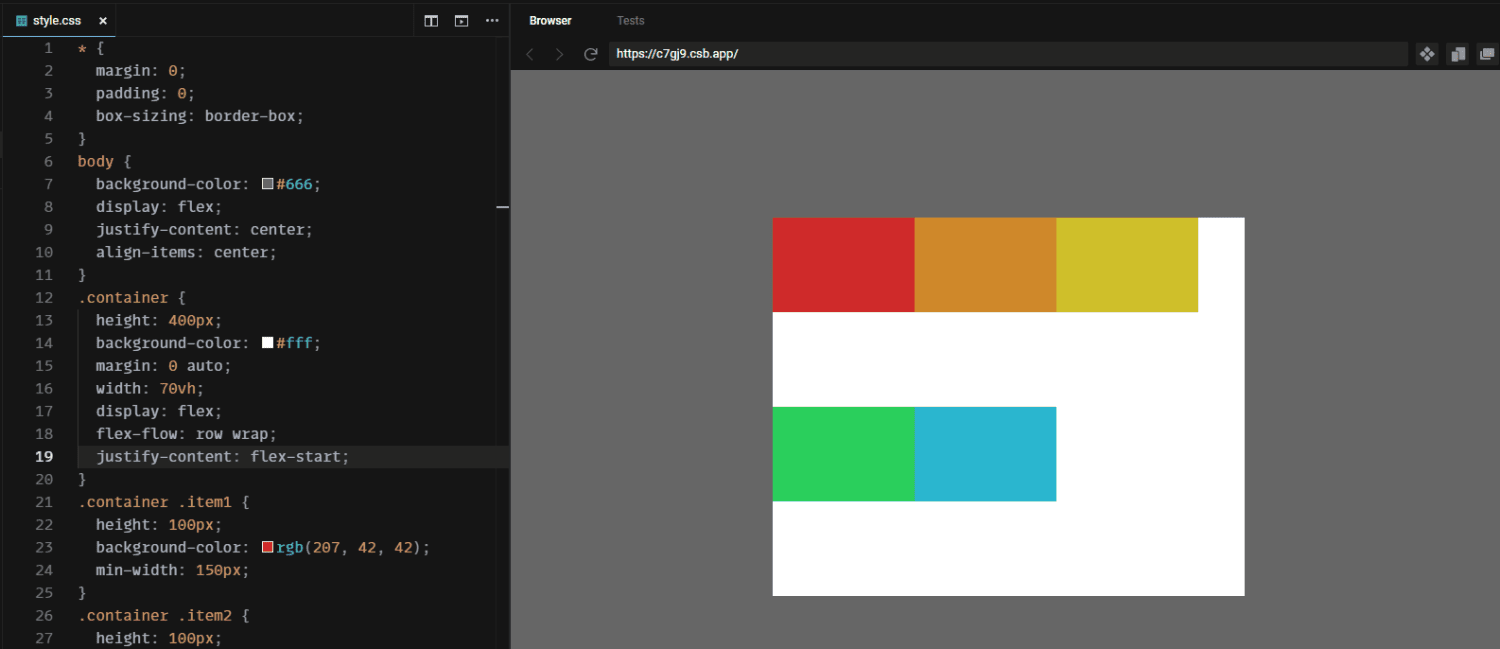
এখন আসা যাক ফ্লেক্স বক্সের ভিতর এক লাইনে যতগুলো ফ্লেক্স আইটেম থাকবে সেগুলো আড়াআড়ি (main-axis) কিভাবে সাজানো থাকবে বা ছড়ানো থাকবে সেই বিষয়ে। এই সাজানো বা সরানোর জন্য justify-content নামের একটা প্রপ্রার্টি আছে। এটি দিয়ে আড়াআড়ি ফ্রেক্স আইটেম গুলোকে সাজানো হয়। এই প্রাপ্রার্টিটি ব্যবহার না করলেও এর অদৃশ্য ভ্যলু থাকে flex-start । অর্থাও প্রথম আইটেমটি বক্সের বাম দিকের ঘা ঘেসে বসবে এবং শেষ আইটেমের পর প্রয়োজনে ফাঁকা থাকবে।
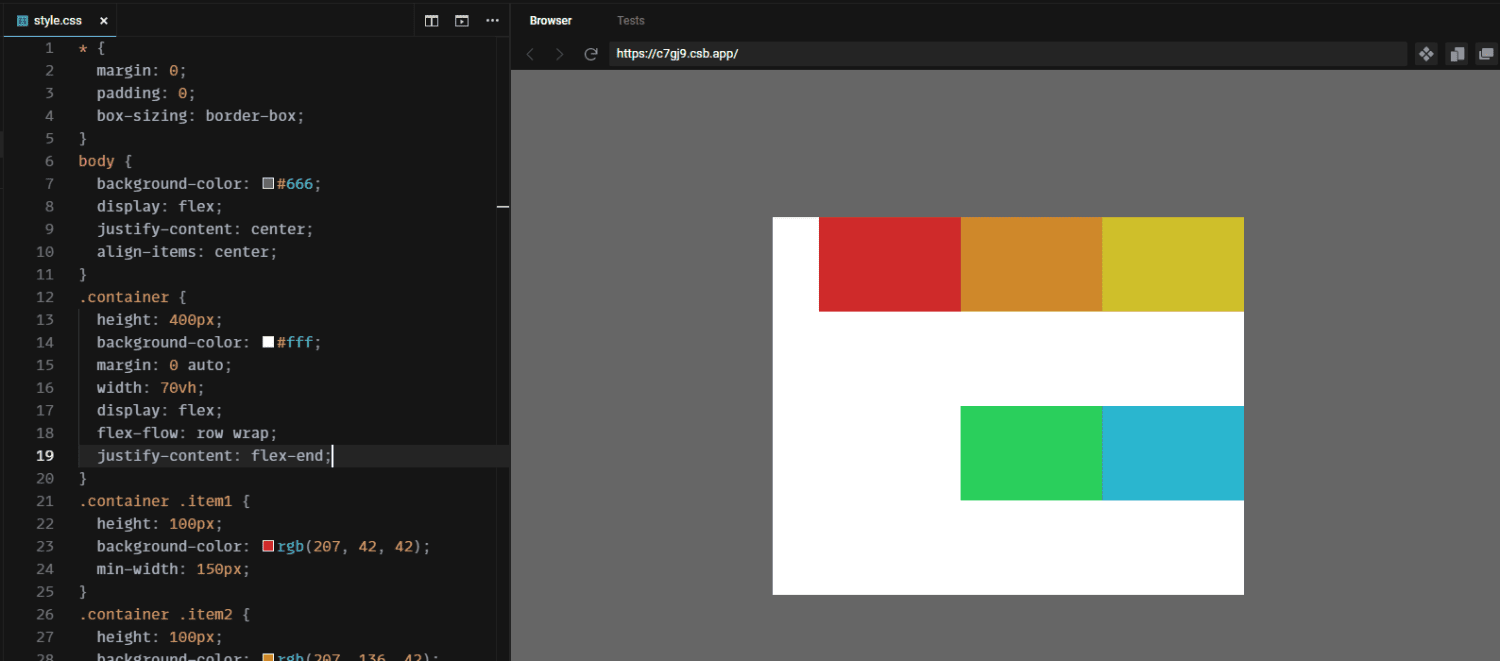
justify-content: flex-end হয় তাহলে এইটি লাইনের যতগুলো আইটেম বসবে তার শেষ আইটেমটি ফ্লেক্স কন্টেইনারের ঘা ঘেসে থাকবে এবং প্রথম আইটেমের আগের প্রয়োজনে ফাঁকা থাকবে।
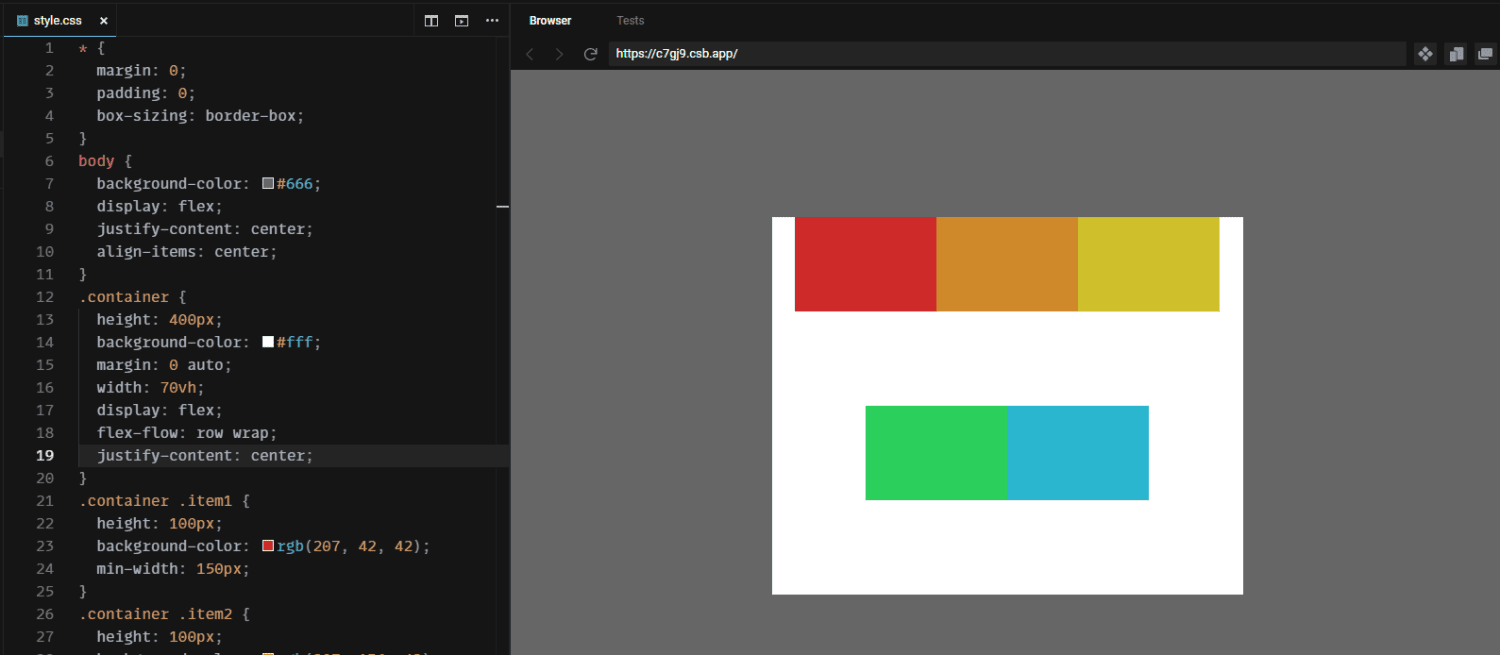
justify-content: center হলে একটি লাইনে যতগুলো আইটেম আছে সব গুলো আইটেমের দুই পাশে সমান ফাঁকা জায়গা রেখে ফ্লেক্স আইটেম গুলো লাইনের মাঝামাঝি বসে যাবে।
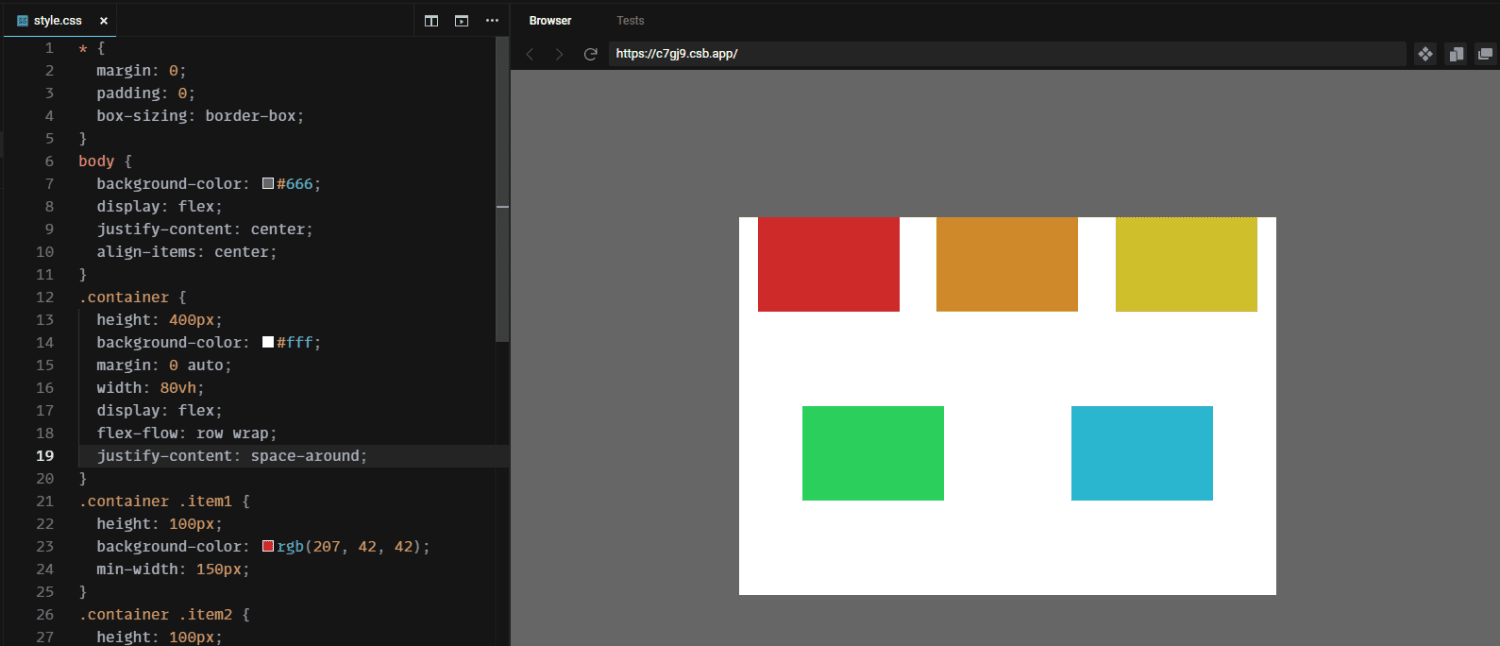
justify-content: space-around এর অর্থ হলো প্রতি লাইনে যতগুলো ফ্লেক্স আইটেম থাকবে সব গুলো আইটেম নিজের আগে পরে সমান ফাঁকা জায়গা তৈরী করে লাইনের ভিতর সমান ভাবে ছড়িয়ে যাবে।
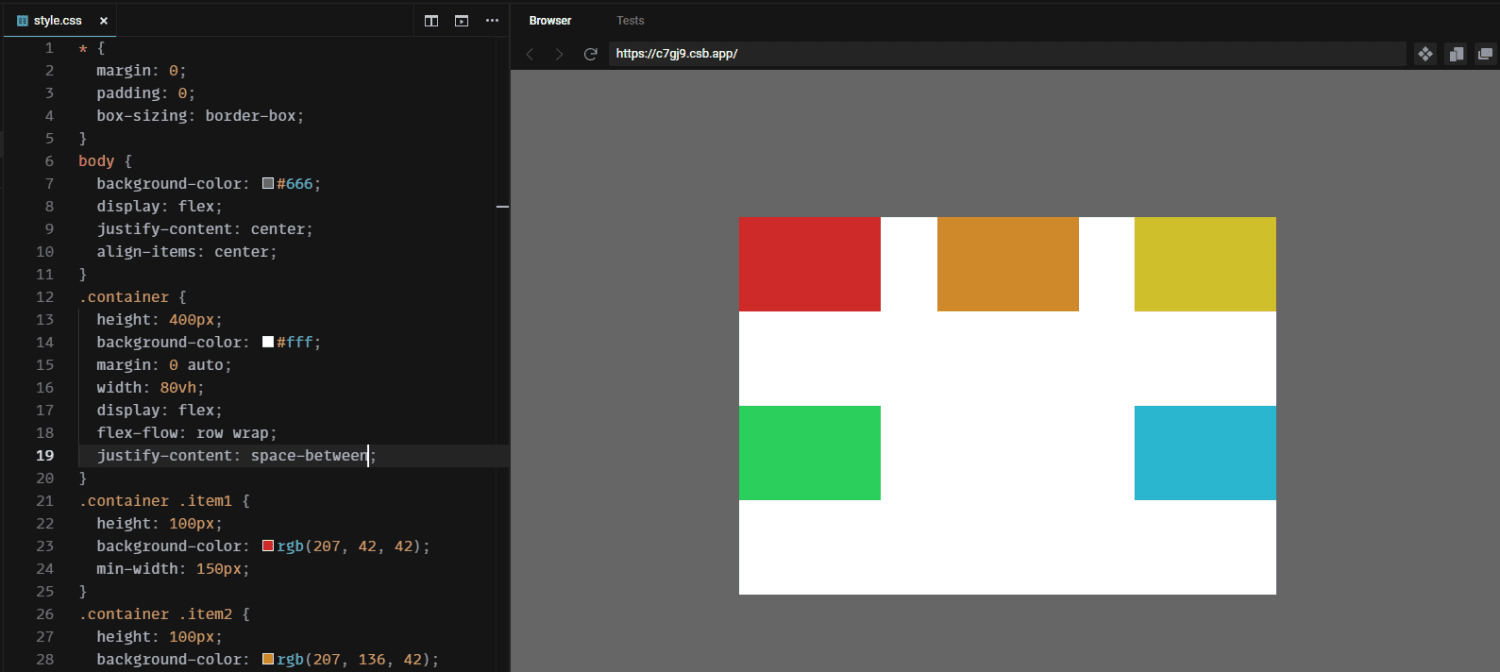
justify-content: space-between ব্যবহার করলে লাইনের প্রথম এবং শেষ আইটেম দুইটা শুরু এবং শেষের দেয়ালে গা ঘেষে থাকবে মাঝের আইটেম গুলো নিজেদের আগে পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে।
ফ্লেক্স কন্টেনারের ভিতর ফ্লেক্স আইটেম গুলো কয়েকটা লাইনে বিভক্ত হয়ে থাক বা একটা লাইনেই সবগুলো আইটেম থাকে না কেন আইটেম গুলোকে উপর-নিচ(cross axis) বরাবর কাঙ্খিত ভাবে সাজিয়ে দিতে align-items প্রপ্রার্টি টি ব্যবহার করতে হবে।
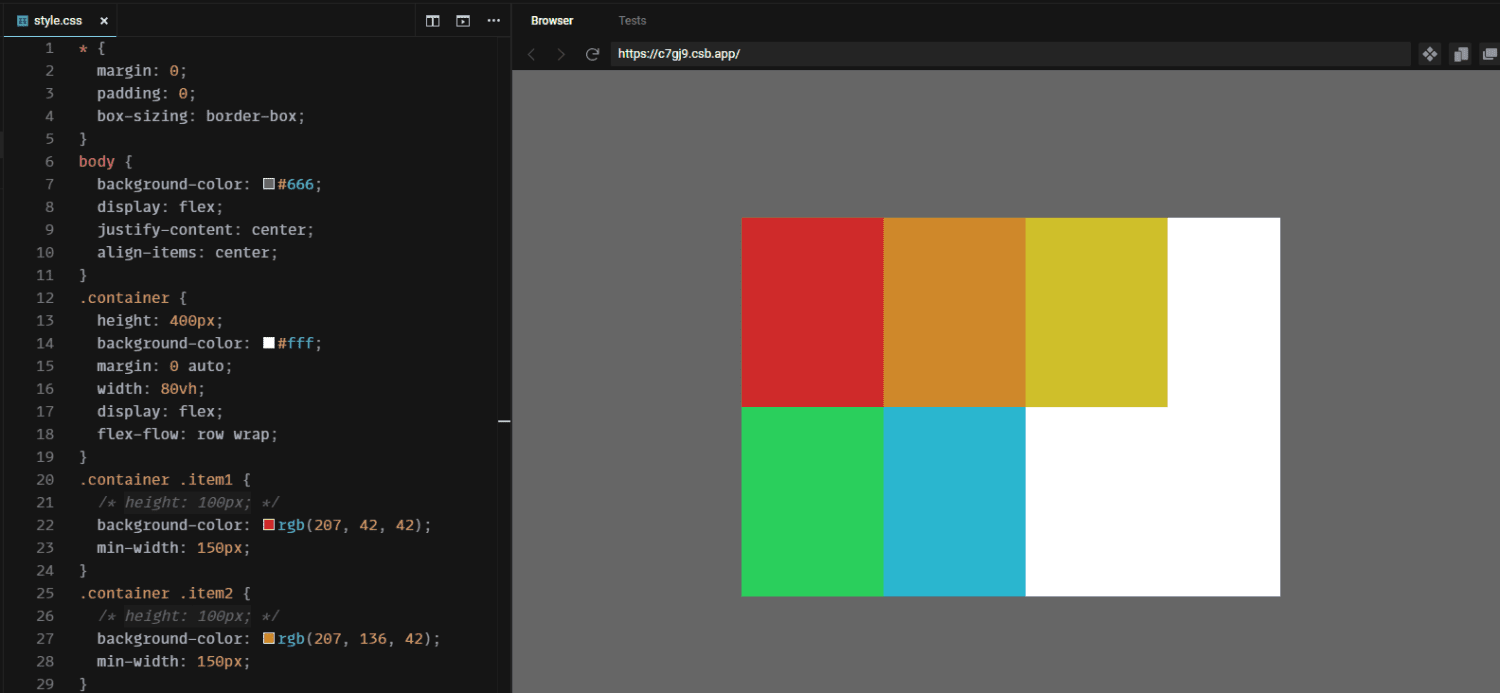
একটা লাইনে যতগুলো আইটেম থাকে তাদের যদি নিদিষ্ট কোন হাইট না থাকে তাহলে তাদের অদৃশ্য ভাবে align-items এর ভ্যালু থাকে stretch । অর্থাৎ এক্ষেত্রে পুরো বক্সে দুইটা লাইনে আইটেম থাকলে লাইনদুইটা পুরোর বক্সের আধাআধি জায়গা নিবে এবং আইটেম গুলো তাদের লাইনের জন্য যেই জায়গা আছে তার পুরোটা জুড়ে লম্বালম্বি ছড়িয়ে যাবে।
আইটেম গুলোর নির্দিষ্ট হাইট থাকলে align-items: flex-start নামের অদৃশ্য প্রপ্রার্টি থাকে যার ফলে প্রতিটি আইটেম লাইন যেখান থেকে শুরু হয়েছে ফ্লেক্স কন্টেইনারের সেখান থেকে সেই লাইনের আইটেম গুলো তাদের দৈর্ঘ্য প্রস্থ অনুযায়ী বসতে থাকবে।
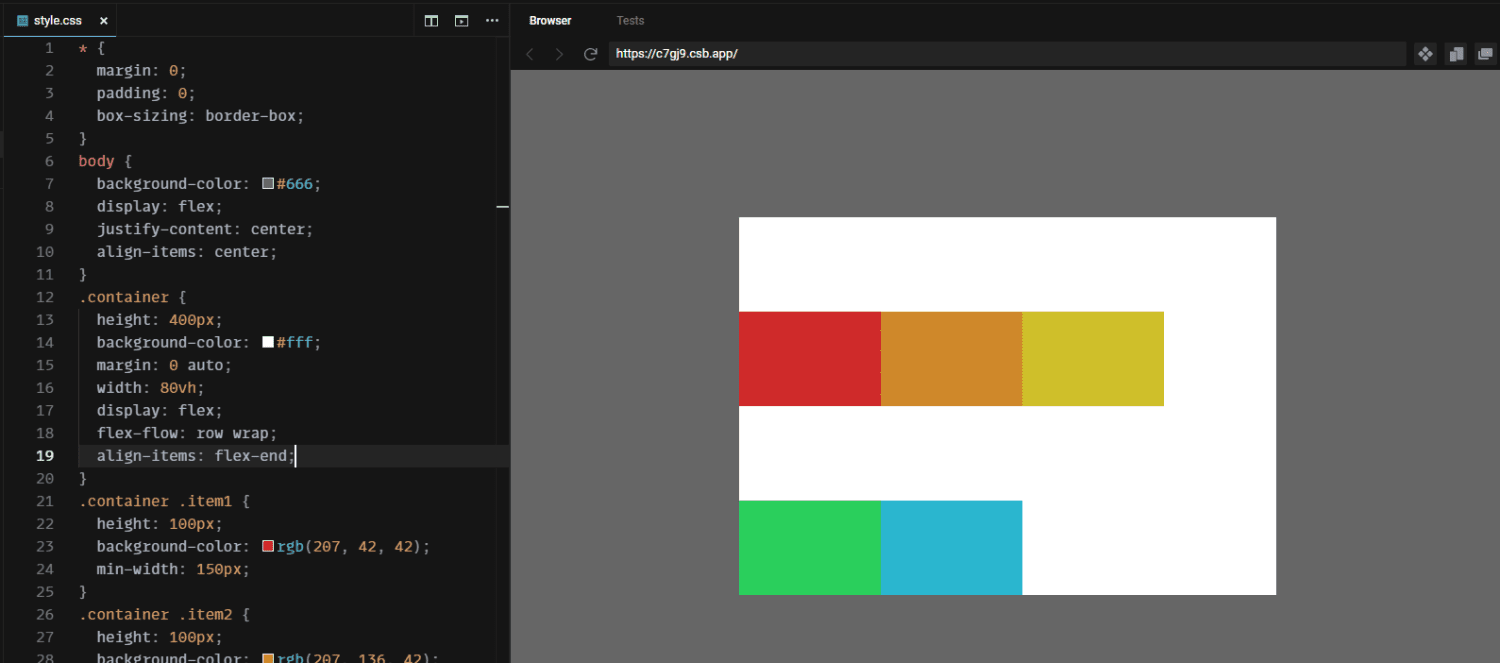
align-items: flex-end হয় তাহলে ফ্লেক্স কন্টেনারের ভিতর প্রতিটি লাইনের জন্য যততুকু জায়গা বরাদ্দ সেই জায়গার নিচের বাম কোনা থেকে ঐ লাইনের আইটেম গুলো বসতে থাকবে।
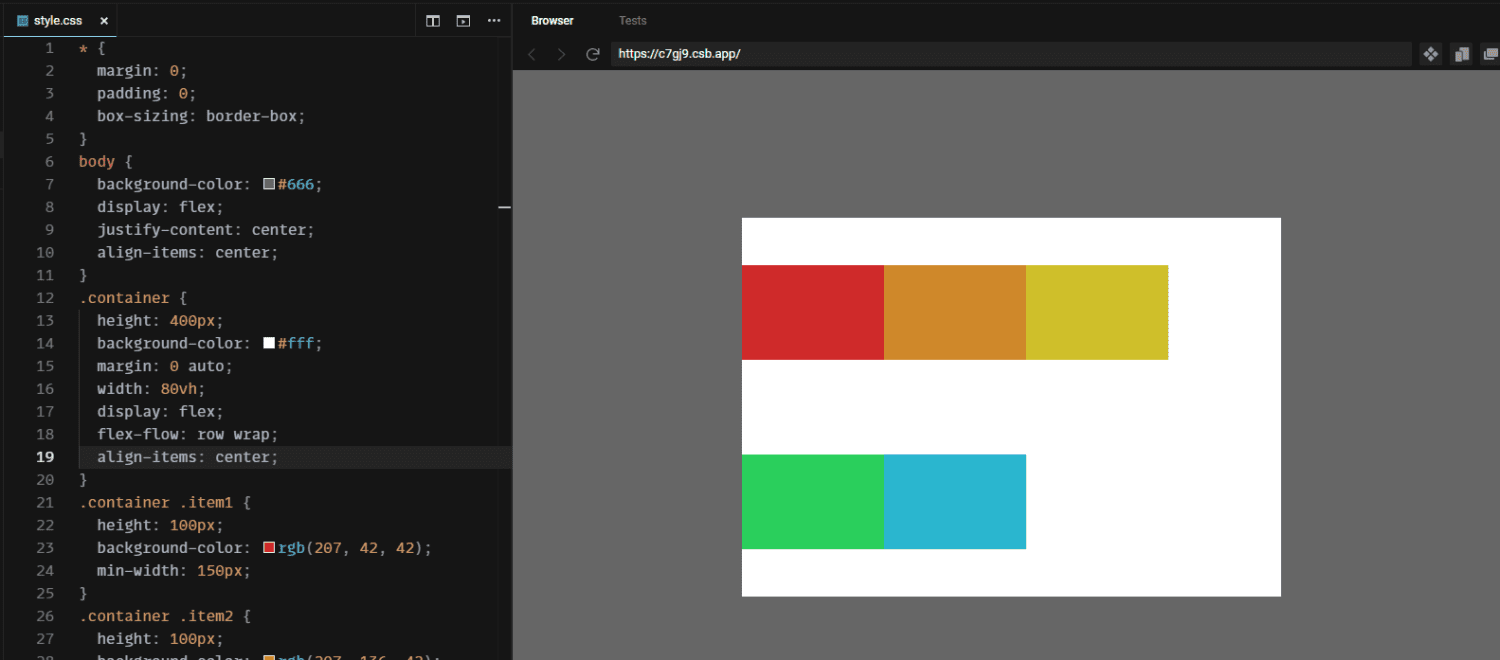
align-items: center হলে লাইনের জন্য বরাদ্দকৃত জায়গার উপর-নিচে সমান জায়গা ছেড়ে দিয়ে ঐ লাইনের আইটেম গুলো বসে যাবে।
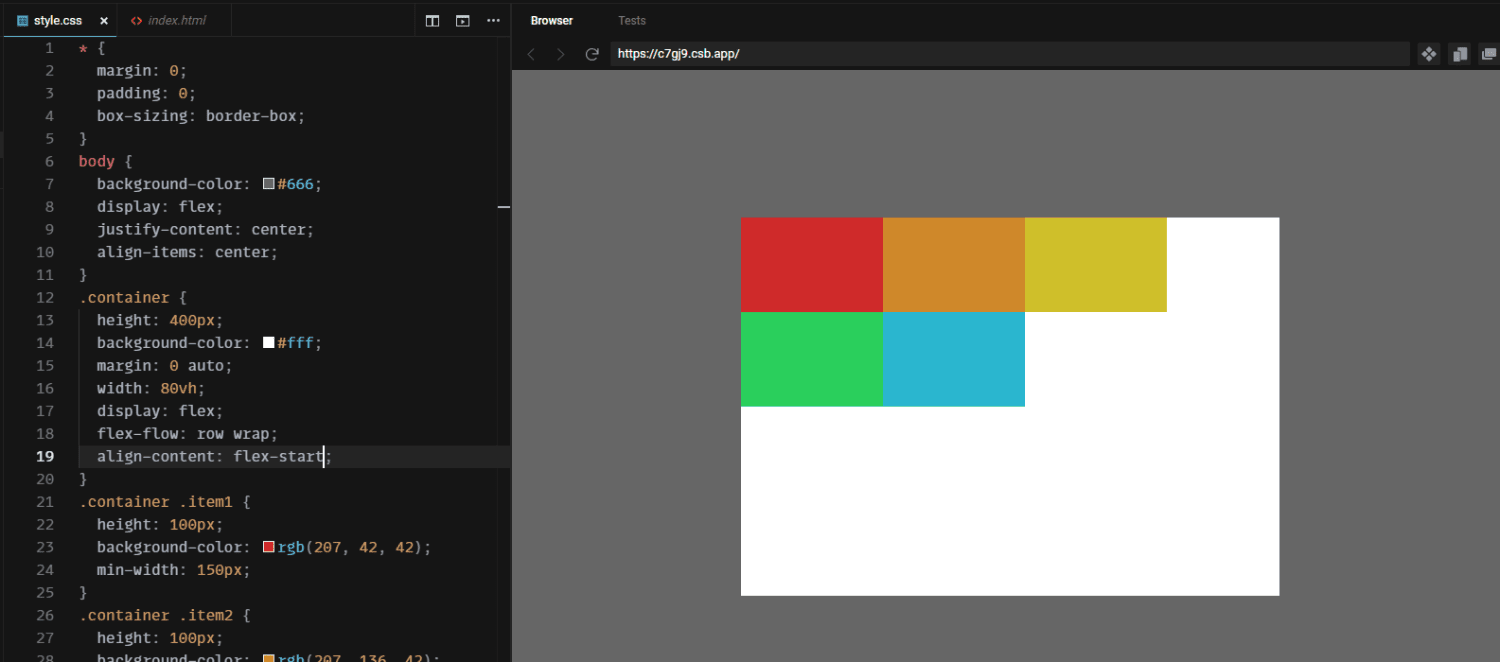
এতক্ষণ আমরা লাইন এবং লাইনের ভিতরের আইটেম গুলোর সাজানো গোছানো নিয়ে আলোচনা করছিলাম এখন আইটেম গুলো যে কয় লাইনেই বিভক্ত হয়ে যাক না কেন সবগুলো আইটেমকে একটা কনটেন্ট চিন্তা করবো এবং সেই কনটেন্ট কে পুরো ফ্লেক্স কন্টেইনারের ভিতর সাজানো গোছানো শিখবো। এক্ষেত্রে আর লাইনগুলো পুরো কন্টেনারকে সমান ভাগে ভাগ করে তাদের অবস্থান তৈরী করবে না। কন্টেনারে যতই জায়গায় থাক না কেন একটা লাইন শেষ হওয়ার পরপরই অপর লাইন তার পাশা জায়গা নিবে। অদৃশ্যভাবে align-content: flex-start থাকে তাই কন্টেনারের শুরু থেকে কনটেন্টটি সাজানো থাকে।
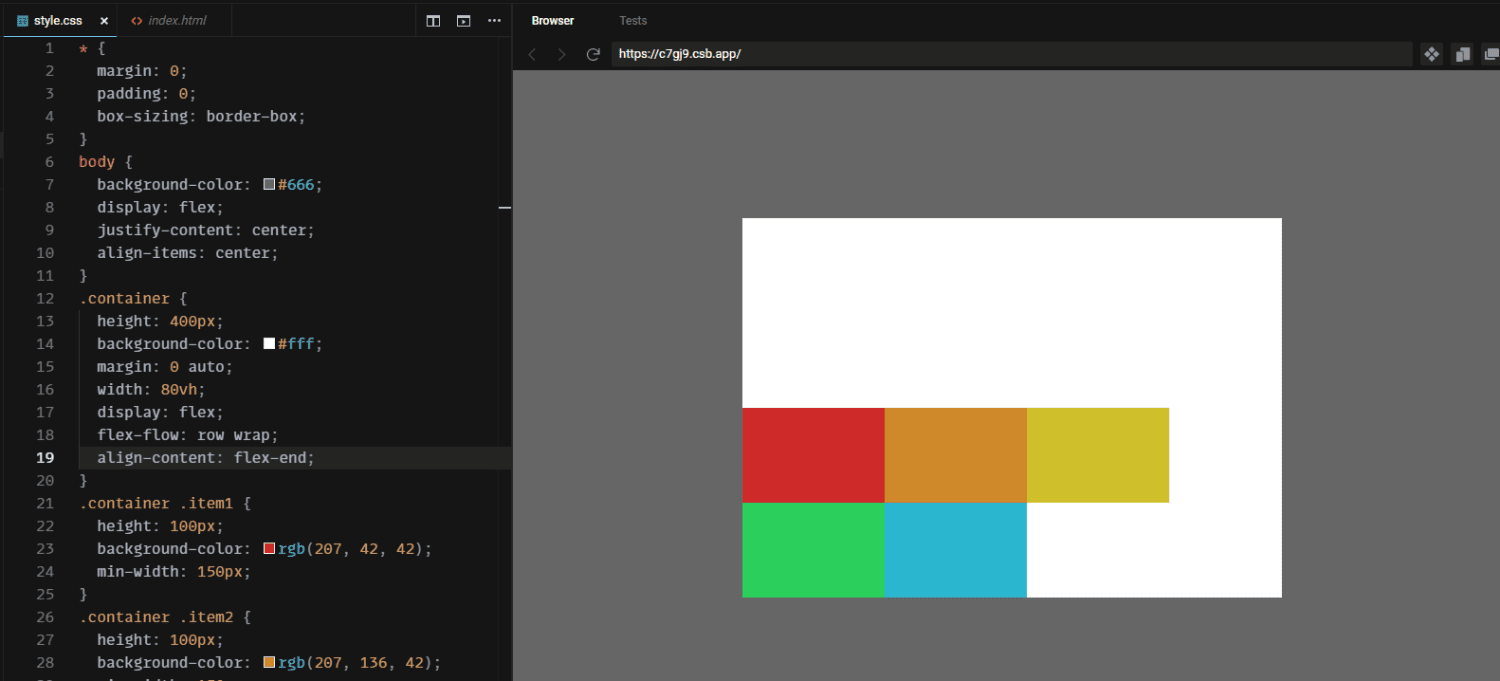
align-content: flex-end তাহলে আইটেম গুলো যে কয় লাইনেই থাকুক না কেন সবগুলো আইটেম মিলে যে কনটেন্ট কল্পনা করা হয়েছে সেটি কন্টেইনারের নিচে (cross axis এর end line) অবস্থান করবে।
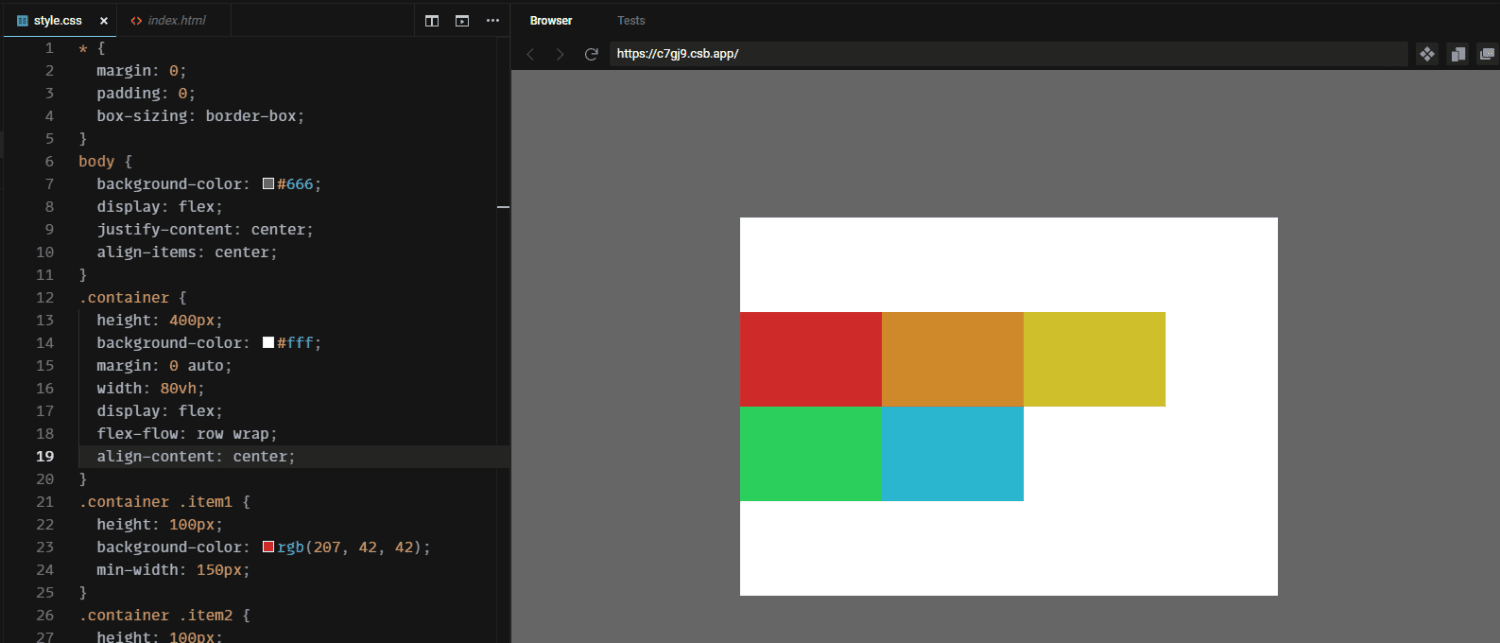
align-content: center তাহলে আইটেম গুলো যে কয় লাইনেই থাকুক না কেন সবগুলো আইটেম মিলে যে কনটেন্ট কল্পনা করা হয়েছে সেটি কন্টেইনারের মাঝ বরাবর (cross axis এর মাঝামাঝি)
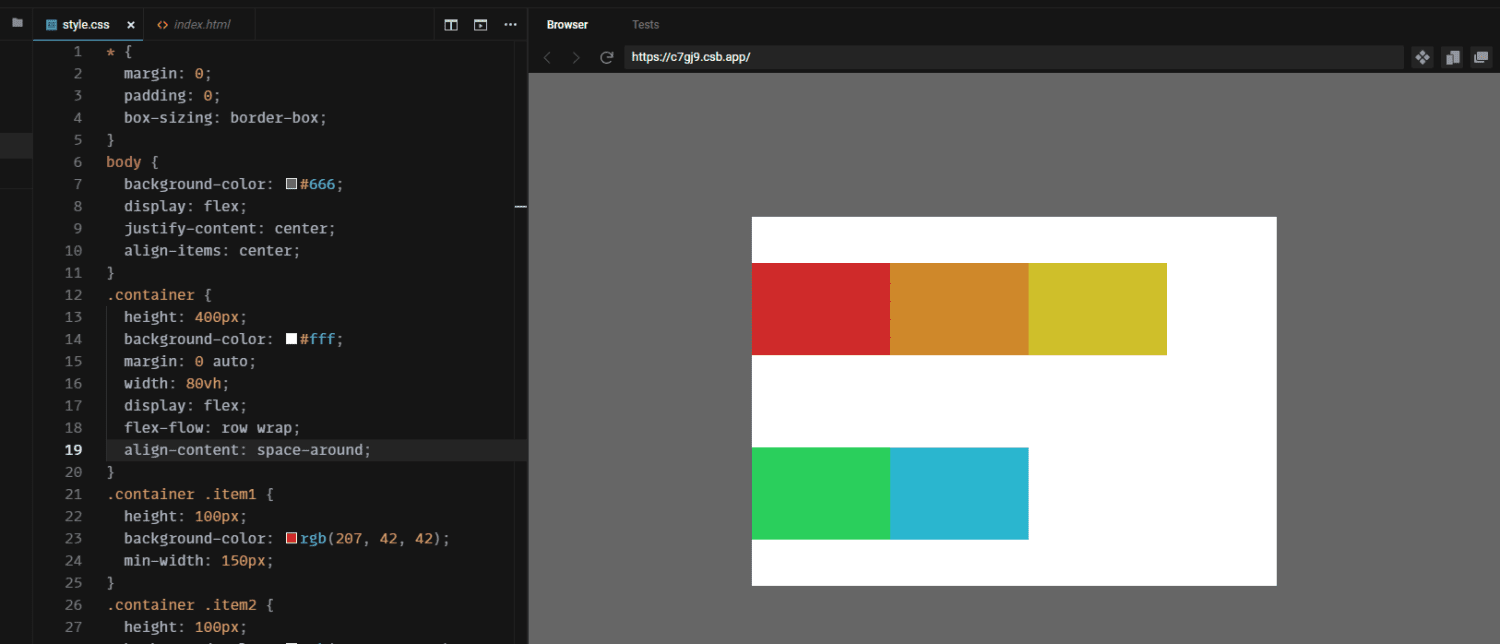
align-content: space-around তাহলে কনটেন্টের ধারণা বাদ দিয়ে আইটেম গুলো যে কয় লাইনে থাকবে সেই লাইনের আগে পরে সমান ফাঁকা জায়গা তৈরী করে কন্টেইনারের উপর-নিচ (cross axis এর উপর-নিচ) বরাবর ছড়িয়ে যাবে।
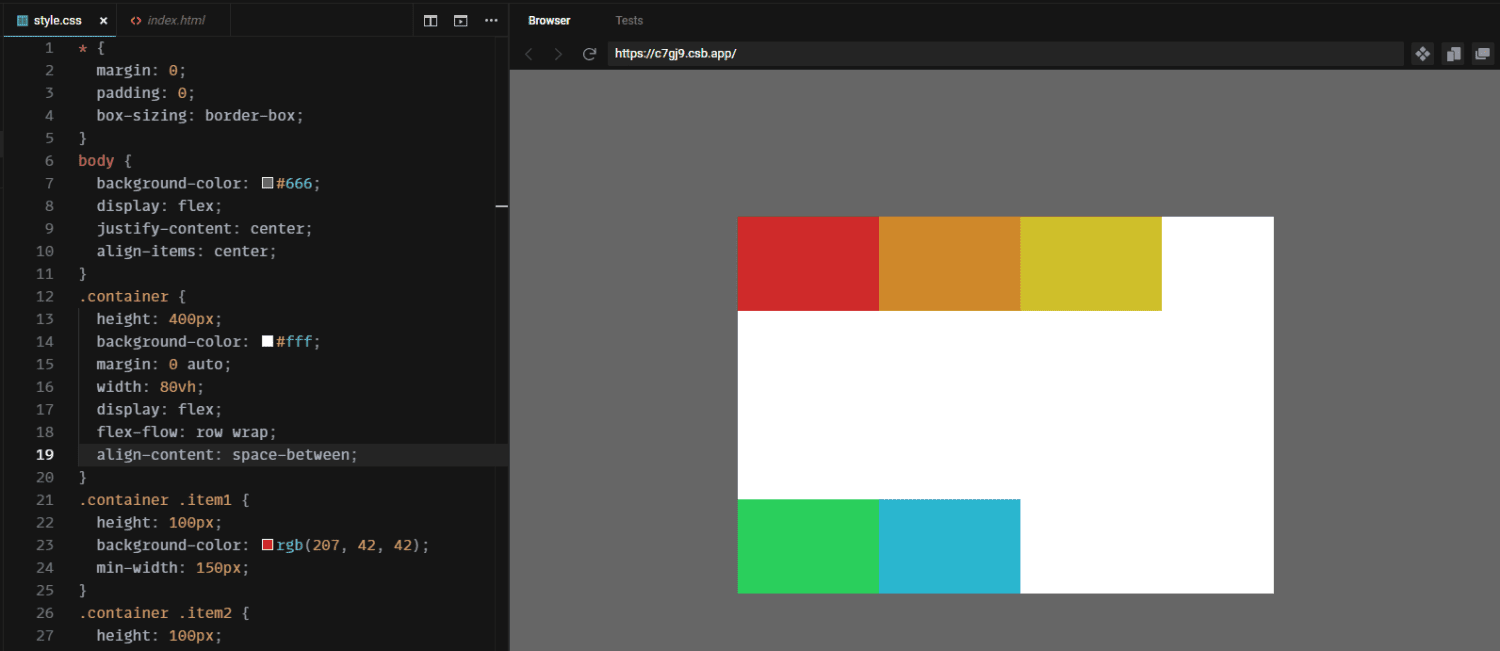
align-content: space-between তাহলে কনটেন্টের ধারণা বাদ দিয়ে আইটেম গুলো যে কয় লাইনে থাকবে সেই লাইন গুলোর প্রথমটি এবং শেষটি যথাক্রমে কন্টেইনারের উপরে (cross axis এর start line) এবং কন্টেইনারের নিচে (cross axis এর end line) এ বসবে এবং মাঝের লাইন গুলো আগে পরে সমান ফাঁকা জায়গা তৈরী করে কন্টেইনারের উপর-নিচ (cross axis এর উপর-নিচ) বরাবর ছড়িয়ে যাবে।
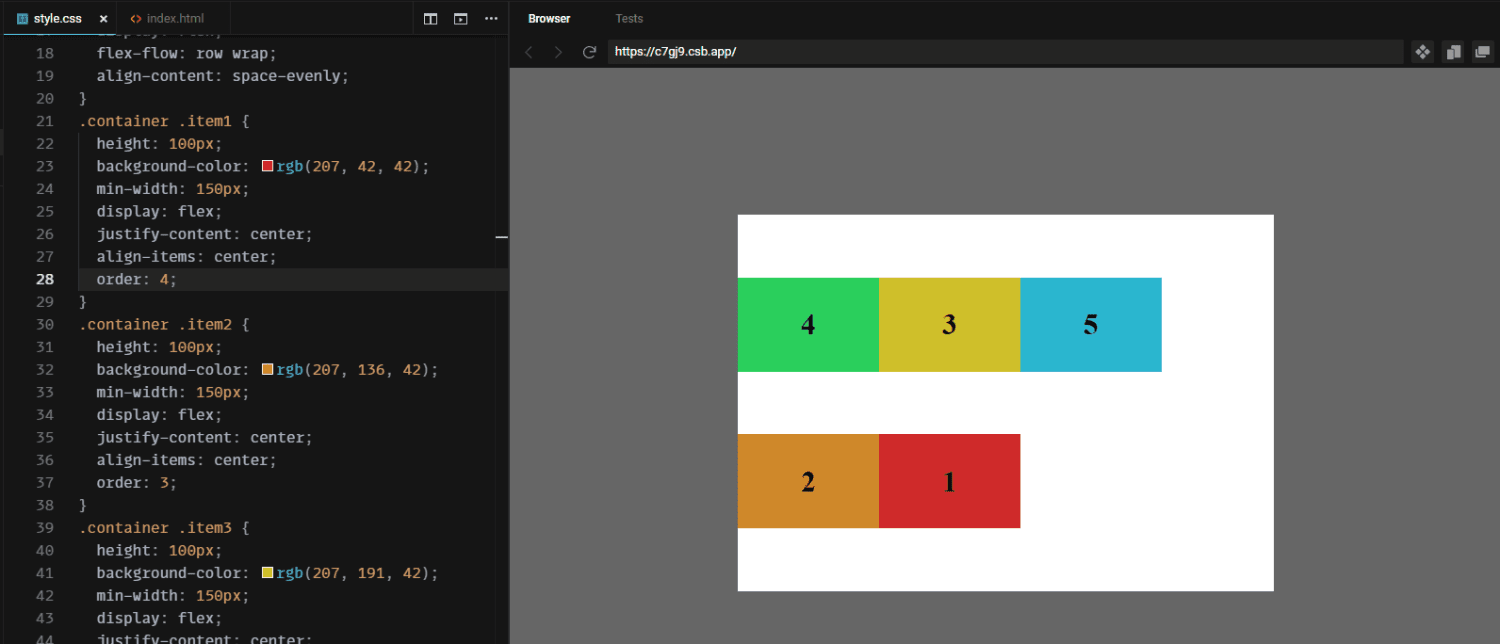
এবার আসা যাক ফ্লেক্স কন্টেইনারের ভিতরের আটেমের প্রপ্রার্টি গুলো নিয়ে। প্রতিটি আইটেমে order নামের একটি প্রপ্রার্টি ব্যবহার করা যায়। এর কাজ হলো আইটেম গুলোর ধারাবাহিকতা নির্ধারণ করে দেওয়া। order প্রাপ্রার্টি টি না ব্যবহার করলে সেই আইটেমের অর্ডার নাম্বার থাকে ০। আর আইটেম গুলো সাজানো থাকে ০,১,২….. এই রকম ধারাবহিকতা অবলম্বন করে। আলাদা করে যখন order এর ভ্যালু নিধারণ করে দেওয়া হয় তখন সেই আইটেম টি যত নাম্বরেই ডিক্লেয়ার করা থাক না কেন তাকে নিধারণ করে দেওয়া অর্ডার নাম্বার অনুয়ায়ী সে বসবে।
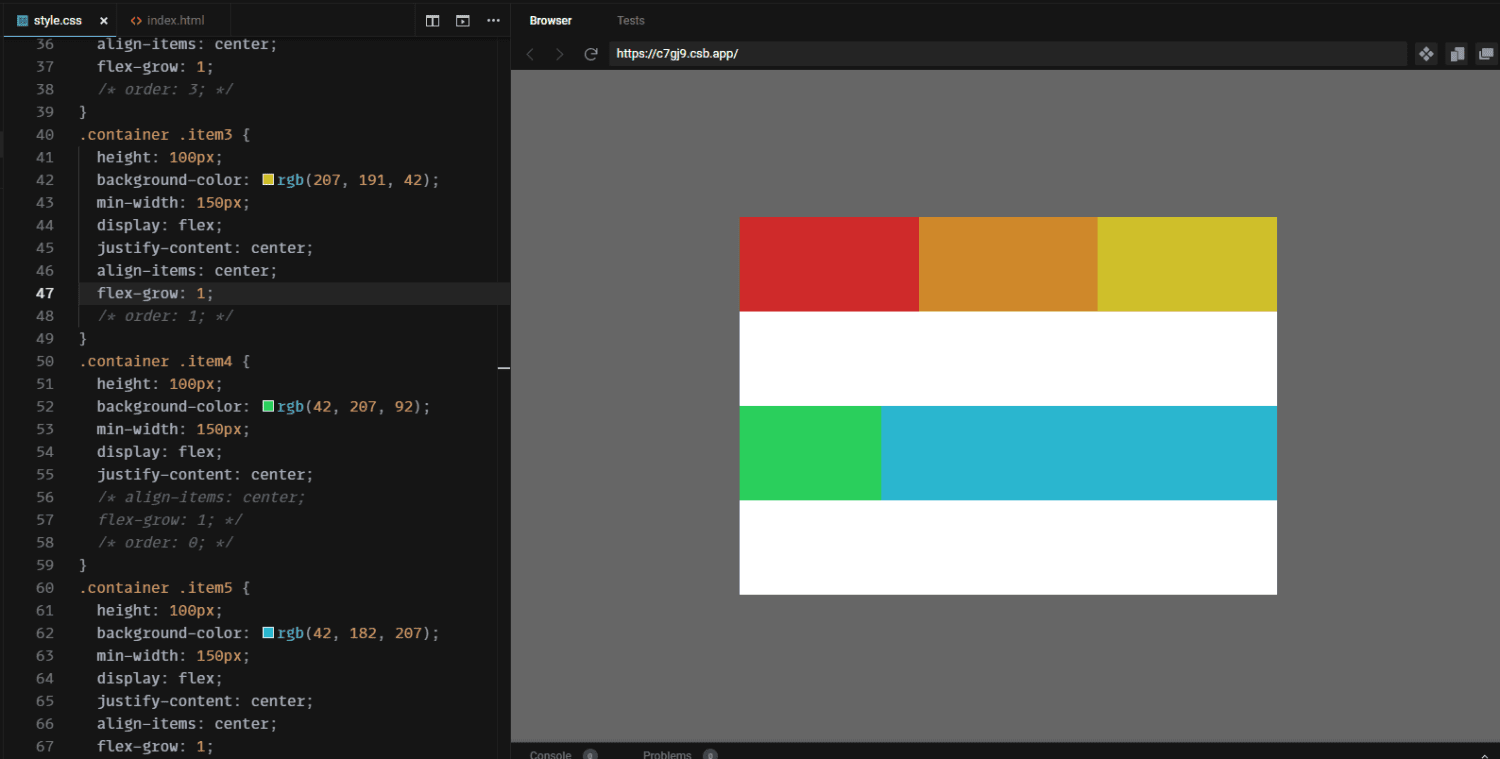
flex-grow: আইটেমের আরেকটি প্রপ্রার্টি হলো ফ্লেক্স গ্রো। একটি লাইনে যতগুলো আইটেম থাকে তাদের আকৃতি কেমন হবে তার কিছুটা এই প্রপ্রার্টি দিয়ে নির্ধারণ করা যায়। যেমন একটা লাইনে যতগুলো আইটেম জায়গা পায় তাদের নির্ধারণ করে দেওয়া দৈর্ঘ্যের পরেও ঐ লাইনে যতটুকু জায় ফাঁকা থাকে সেই জায়গা টুকু নিদিস্ট আইটেমে বা সবগুলো আইটেমের দৈর্ঘ্যে সমান ভাবে ছড়িয়ে দেওয়ার জন্য এই প্রপ্রার্টির ভ্যালু দিতে হবে ১।
flex-srink দিয়ে নির্ধারণ করা হয় স্ক্রিনের আকারে ছোট হলে ফ্লেক্স আইটেম গুলো কেমন আচরণ করবে। যদিও flex-wrap দিয়ে নির্ধারণ করা যায় যে স্ক্রিনের আকার ছোট বড় সাপেক্ষে এক লাইনে কয়টা আইটেম ধরবে। কিন্তু যদি flex-wrap না থাকে তাহলে কি অবস্থা হবে। প্রথমত flex-wrap না থাকায় একটা কন্টেইনারে যতগুলো আইটেম আছে সেগুলো ফ্লেক্স কন্টেনারের এক লাইনেই থাকবে। কন্টেনারের দৈর্ঘ্যের তুলনায় আইটেম গুলোর মোট দৈর্ঘ্য কম হলে লাইনের শেষে কিছু জায়গা ফাঁকা থাকবে। এখন যদি স্ক্রিনের সাইজ ছোট করা হতে থাকে তাহলে দেখা যাবে যতক্ষণ না স্ক্রিনের সাইজ ফ্লেক্স আইটেম গুলো যেখানে শেষ হয়েছে সেখানে আসছে ততক্ষণ ফ্লেক্স আইটেমের পর যতটুকু জায়গা ফাঁকা ছিল সেই জায়গা কমতে থাকবে। জায়গা কমতে কমতে যখন আইটেম ছুয়ে ফেলবে তখন আইটেম গুলো ছোট হতে থাকবে। তারপরও ঐ লাইনে যতগুলো আইটেম ছিল সেগুলোই থাকবে। কারণ অদৃশ্য ভাবে flex-srink: 1 নামের একটা ভ্যালু আছে প্রপ্রার্টি সহ । এখন যদি এই মান ০ করে দেওয়া হয় তাহলে আর স্ক্রিনের সাইজের সাথে সাথে ফ্লেক্স আইটেমের আকৃতি কমবে না। বরং স্ক্রিনে যে কয়টা দেখা যায় সে কয়টা দেখা যাবে বাকি গুলো ভিতরে ঢুকে যাবে। কারণ flex-wrap:no-wrap আছে।
flex-basis টা অনেকটা আইটেমের মিনিমাম দৈর্ঘ্য নির্ধারণ করা মতো। মিনিমান দৈর্ঘ্য টা min-width দিয়ে নির্ধারণ করলে যে সমস্যা টা হয় যে, স্ক্রিনের আকৃতি min-width এর থেকে ছোট হলেও min-width ধরে রাখতে গিয়ে স্ক্রিনে আইটেম গুলো পুরোপুরি দেখা যাবে না। কিন্তু flex-basis দিয়ে মিনিমাম দৈর্ঘ্য নির্ধারণ করে দিলে যতক্ষণ স্ক্রিনের সাইজ আইটেমের সাইজের বড় থাকবে ততক্ষণ সে flex-basis এর মান টি min-width এর মতো ধরে রাখবে পাশাপাশি যখন স্ক্রিনের আকৃতি আইটেমের আকৃৃতির থেকে ছোট হয়ে যাবে তখন সে স্ক্রিনের আকৃতির সাথে সামঞ্জস্য রেখে আইটেমের আকৃতি নিজে নিজেই কমিয়ে নিবে।
এখন এই flex-grow,flex-srink আর flex-basis প্রপ্রার্টি তিনটার ভ্যালু কে একসাথে লিখার জন্য আরেকটি প্রপ্রার্টি আছে। সেটি হলো flex । যার প্রথম মানটি হবে flex-grow এর মান তারপর স্পেস দিয়ে পরের মানটি লিখলে সেটি হবে flex-srink মান এবং তারপর স্পেস দিয়ে যে মান টি লিখা হবে সেটি হবে flex-basis এর মান।