What is a function & why do we need function?
প্রায় সব প্রোগ্রামিং ল্যাঙ্গুয়েজে ফাংশান নামক একটা কঞ্ছেফট আছে। যা ডেভ্লপারদের কর্মধারাকে দিনে দিনে সহজ করে আসছে। আর বর্তমান সময়ে ফাংশনাল প্রোগ্রামিং এর প্রবনতাও অনেক বেশি। তাই একজন ভাল প্রোগ্রামার হওয়ার জন্য ফাংশন কি এবং এটা কেন ব্যবহার করা হয় এই ব্যপারে একটা সুস্পষ্ট ধারনা থাকা অত্যাবশ্যক।
সকল প্রোগ্রামিং ল্যাঙ্গুয়েজেই যেহেতু ফাংশন আছে সেহেতু ফাংশনের মূল বিষয় সকল ল্যাঙ্গুয়েজেই এক। তবে আমি আমার আর্টিকেল জুরে জাভাস্ক্রিপ্ট ফাংশান নিয়েই কথা বলব অর্থাৎ জাভাস্ক্রিপ্টে ফাংশান কি, কিভাবে কাজ করে এবং ডেভ্লপমেন্টের সর্বক্ষেত্রে আমরা কেন ফাংশান ব্যবহার করব।
তবে ফাংশানের সংজ্ঞাটা সব প্রোগ্রামিং ল্যাঙ্গুয়েজেই এক।
- fahim faisaal
Table of contents
🔸 A function is a Machine! 🎰
🔸 How does function work? 🤔
🔸 Processing Unit
🔸 Use of function
🔸 Declare & call a function in javaScript
🔸 Arguments & Parameters
🔸 "return" statement
🔸 Why do we need function?
🔸 Ending...
A function is a Machine! 🎰
সহজ ভাষায় বলতে গেলে ফাংশান একটি মেশিন, যা কোনো নির্দিষ্ট কাজকে সহজভাবে বার বার সম্পূর্ণ করতে সাহায্য করে। আমরা বাস্তব জীবনে এরকম অনেক মেশিন ব্যবহার করে থাকি যার মাধ্যমে আমরা আমাদের সকল কাজ ও চাহিদা গুলোকে খুব সহজ ও কম সময়ে সম্পূর্ণ করে থাকি।
উদাহরণ স্বরুপ বলা যায়, "ফ্যান" একটি মেশিন যাকে আমরা ব্যবহার করি শুধু একটি নির্দিষ্ট কাজের জন্যই। আর তা হলো, ঠান্ডা বাতাস। আমরা কিন্তু সব সময় প্রয়োজন ছাড়া কখনই এই ফ্যানকে ব্যবহার করি না যেমন শীতকালেতো আমরা আবার ফ্যান চালাই না! অর্থাৎ আমাদের যখন প্রয়োজন আমরা তখনি এই মেশিনটাকে ব্যবহার করে থাকি। অর্থাৎ এই মেশিনের উপর আমাদের সম্পূর্ন নিয়ন্ত্রন আছে, শুধু এই মেশিন নয় দুনিয়াতে যত রকমের মেশিন আমরা দেখতে পাই তার সবই আমাদের নিয়ন্ত্রনে আছে।
এখন যদি আমরা আমাদের আশেপাশে দর্শন করি তাহলে দেখব যে, আমরা এরকম হাজারও ফাংশান ব্যবহার করে থাকি আমাদের বাস্তব জীবনকে সহজ করার জন্য।
তা ঠিক আছে তবে প্রশ্ন হলো যে, এইসব মেশিনের সাথে প্রোগ্রামিংয়ের ফাংশানের কি কোনো সম্পর্ক আছে? 🙄
উত্তর হলো, হা সম্পর্ক আছে, কারন প্রোগ্রামিংয়ের ফাংশানকেও আমরা একদম এইসব মেশিনের মতই ব্যবহার করব যার সম্পূর্ণ নিয়ন্ত্রন আমাদের কাছে থাকবে অর্থাৎ যখন আমাদের প্রয়োজন তখনি আমরা এই ফাংশানকে ব্যবহার করব আর যখন প্রয়োজন হবে না তখন ব্যবহার করার দরকার ও পরবে না।
How does function work? 🤔
ফাংশান তিনটি ইউনিটে তার কাজ সম্পূর্ণ করে থাকে, আর তা হলো →
Input ←
Processing...
Output →
new data
মেশিনও ঠিক একই ভাবে তার কাজ করে থাকে, উদাহরণে ফ্যানের দিকে দেখলেই আমরা তা সহজে বুঝতে পারব -
- প্রথম ধাপে আমরা ফ্যানের ভিতরে ইনপুট আকারে বিদ্যুৎ দেই।
- দ্বিতীয় ধাপে ফ্যান বিদ্যুৎ ইনপুট নিয়ে তার ভিতরে কিছু একটা ঘটায়, যা আমাদের কাছে অজানা তবে যারা তৈরি করেছে তারা ব্যতিত।
- তৃতীয় ধাপে ফ্যান আমাদের আউটপুট আকারে ঠান্ডা বাতাস সরবরাহ করে।
প্রত্যেকটি প্রোগ্রামিং ল্যাঙ্গুয়েজেই ফাংশান এই তিনটি ধাপ অনুসরন করে যেকোনো নির্দিষ্ট কাজ সম্পাদন করে থাকে।
Processing Unit
ফাংশানের তিনটি ইউনিট থেকে বুঝা যায় যে, আমরা একটা ফাংশানে কিছু ডাটা ইনপুট দিলে সেই ফাংশান প্রোসেসিং করে আমাদের কিছু নতুন ডাটা আউটপুট দেয়। যেমন →
console.log(Math.floor(123.1234)); // 123
console.log(Math.ceil(123.1234)); // 124
তবে প্রোসেসিং ইউনিট একটু অন্যরকম, কারন এর ভিতরে কিভাবে কাজ করে তা ঐ ফাংশান যে তৈরি করে তারা ব্যাতিত ঐ ফাংশানের ব্যবহারকারিরা কেউ জানতে পারে না। আর এইটাকেই বলা হয় ফাংশান আবস্ট্রাকশান।
আমরা যদি আবারো উদাহরণে যাই তাহলে দেখব যে, প্রত্যেক মেশিনও এই আবস্ট্রাকশান ধর্ম মেনে চলে। তাহলে বলায় যায় যে, প্রোগ্রামিংয়ে ফাংশান মেসিনের মতই কাজ করে।
Use of function
প্রত্যেক প্রোগ্রামিং ল্যাঙ্গুয়েজেই ফাংশান দুইভাবে ব্যবহৃত হয় →
- Create Function
- Call Function
কোন ফাংশান যদি তৈরি না করা থাকে, তাহলে কখনো ঐ ফাংশানকে কল করা সম্ভব নয়, এই ক্ষেত্রে প্রত্যেকটি প্রোগ্রামিং ল্যাঙ্গুয়েজেই আমাদের এরর দেখাবে। আর এটা অবাস্তব, যেমন ফ্যান না থাকলে শুধু সুইচ চাপলেতো আর বাতাস পাওয়া যাবে না। 😂
তাই ফাংশানকে কল করার পূর্বশর্ত হল ফাংশান তৈরি করা বা ক্রিয়েট করা। সব থেকে মজার বিষয় হল, কোন ফাংশান ক্রিয়েট করার পর ঐ ফাংশানকে যতক্ষন পর্যন্ত ইনভক (কল) করা না হবে ততক্ষন পর্যন্ত ঐ ফাংশানের ভিতরের এক লাইন কোডও এক্সিকিউট হবে না।
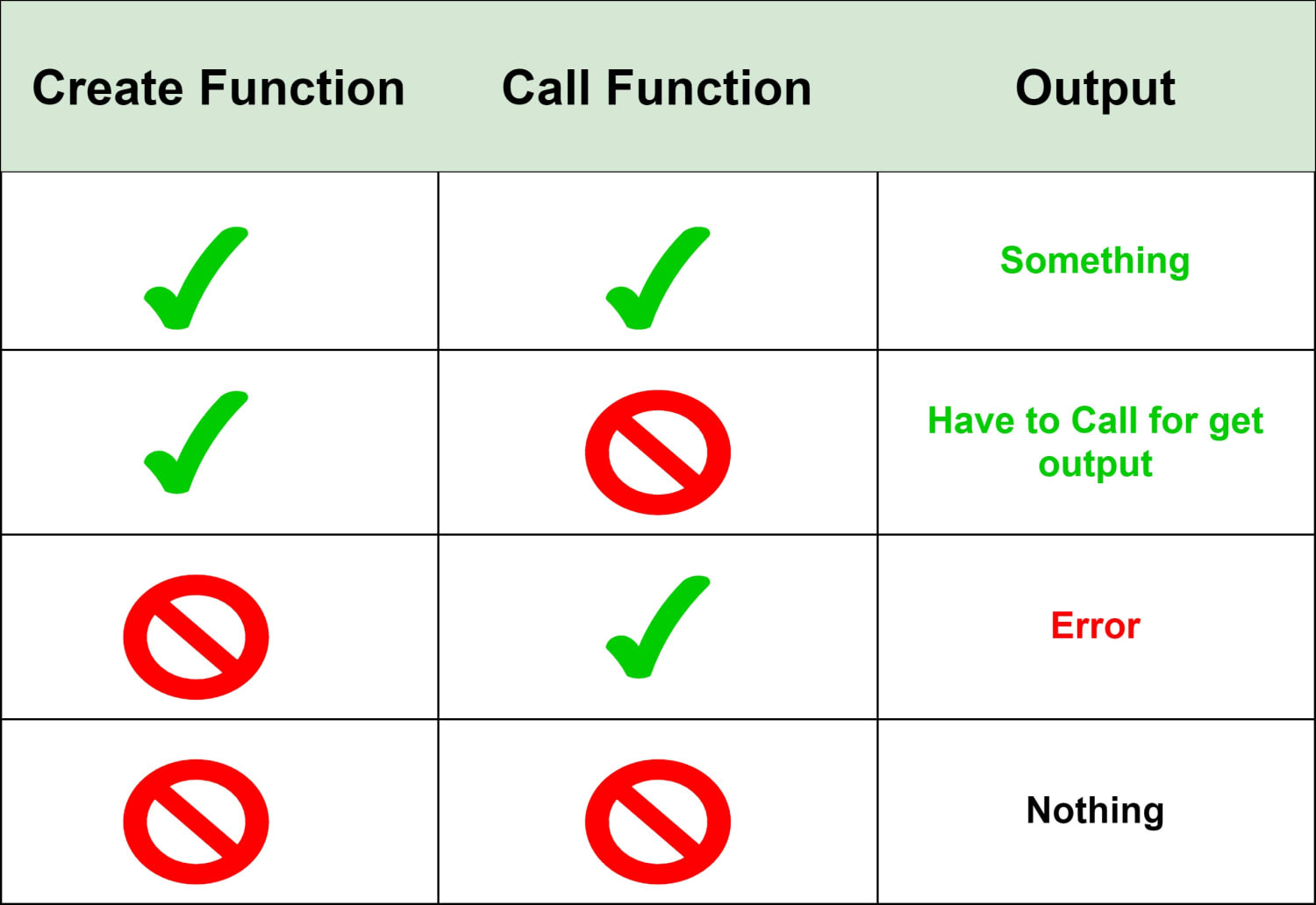
The way the function is used
অর্থাৎ এ থেকে বুঝা যায় যে, কোনো প্রোগ্রামিং ল্যাংগুয়েজের কম্পাইলার অথবা রানটাইম যদি ফাইল এক্সিকিউশান এর সময় কোন ফাংশানকে দেখে তাহলে কম্পাইলার সেই ফাংশানের কোন কোডই এক্সিকিউট করে না, শুধু করে তখনই যখন উক্ত ফাংশানকে কল বা ইনভক করা হয়।
এবার আরো ভাল করে বুঝা যাচ্ছে যে, ফাংশানকে কেনো একপ্রকার মেশিন বলা হয়। 😀
ফাংশানের বড় ফেক্সিবিলিটির মধ্যে একটি হচ্ছে যে, কোনো ফাংশানের ক্রিয়েটর, সেই ফাংশানকে কল করতে পারে আবার নাও পারে অর্থাৎ ফাংশান যে তৈরি করবে শুধু যে একমাত্র সেই ফাংশানটা ব্যবহার করতে পারবে অন্য কোন প্রোগ্রামার ঐ ফাংশানটা ব্যবহার করতে পারবে না এমন কোনো শর্ত নেই।
এর মানে একজনের ফাংশান চাইলে লক্ষ বা তারও বেশি জন ব্যবহার করতে পারে। যেমন →
const date = new Date();
const currentYear = date.getFullYear();
console.log(currentYear); // 2020
এখানে জাভাস্ক্রিপ্টের একটি কন্সট্রাকটর ফাংশানকে ইনভক (কল) করা হইছে, তবে উক্ত কোডে কোন ফাংশান ক্রিয়েট বা ইমপ্লিমেন্ট করা হয় নি। তবে এর জন্য জাভাস্ক্রিপ্ট রানটাইম আমাদের কোনো এরর ও দেয় নি বরং একটি সঠিক আউটপুট দিচ্ছে। এর কারন কি?
এর কারন হল, জাভাস্ক্রিপ্টের ডেভ্লপাররা অলরেডি ঐ ফাংশানটা তৈরি করে রেখেছে ইউজারদের ব্যবহার করার জন্য যাকে আমরা কল করলে আমাদের সব সময় সঠিক আউটপুট দেয়।
Declare & call a function in javaScript
জাভাস্ক্রিপ্টের ফাংশান হলো First-class ফাংশান অর্থাৎ জাভাস্ক্রিপ্টের যেকোন ফাংশানের ভেতরে ইনপুট হিসেবে আরো ফাংশান দেওয়া যায় এবং কোনো ফাংশানের মধ্যে থেকে আর একটি ফাংশানকে রিটার্ন করা যায়। আর ফাংশানকে যেকোন ভারিয়েবলে স্টোর করে রাখা যায়। অর্থাৎ -
Functions act like value!
তাই এই কারনেই বলা যায় যে, ফাংশনাল প্রোগ্রামিংয়ের সুবিধাগুলো জাভাস্ক্রিপ্ট আমাদের দেয়।
Declare a function
জাভাস্ক্রিপ্ট এ ফাংশান দুইভাবে ডিকলার করা যায়। ES6 (ECMA SCRIPT 6) আসার পর ফাংশানের কিছু ছিন্টাক্টিকাল পরিবর্তন আসে যা জাভাস্ক্রিপ্টকে ডেভ্লপারদের কাছে আরোও ফ্লেক্সিবল করে দেয়। আর তা হল -
- Function Statement.
- Function Expression.
Function Statement
ফাংশান স্টেট্মেন্ট মূলত এক ভাবেই তৈরি করতে হয়। মনে রাখতে হবে যে, যদি কোনো ফাংশানের সামনে function কিওয়ার্ড না থাকে তাহলে সেটি ফাংশান স্টেট্মেন্ট নয়। এই ফাংশান ক্রিয়েট করার নিয়ম হলো -
প্রথমে
functionকিওয়ার্ড ব্যবহার করা।ফাংশানের নামকরন। যেমন -
function myFunctionওপেনিং ও ক্লজিং প্রথম বন্ধনি। যেমন -
function myFunction()ফাংশান বডি একটি ওপেনিং ও ক্লজিং দ্বিতীয় বন্ধনি। যেমন -
function myFunction() { }
function functionStatement() {
// Statement
console.log("Hello, I'm function statement");
}
উক্ত কোডে কিন্তু কোনো কিছুই এক্সিকিউট হবে না কারন ফাংশান ক্রিয়েট করা হইছে তবে একে কল বা ইনভক করা হয় নি। এক্সকিউট হওয়ার জন্য লিখতে হবে -
// Invoke/Call the funcion
functionStatement()
// output - Hello, I'm function statemant
Function Expression
ফাংশান এক্সপ্রেসন একটু আলাদা। এই ফাংশানকে মূলত একটি ভারিয়েবলে স্টোর করতে হয়, আর ঐ ফাংশানটি Anonymous ফাংশান। এখন প্রশ্ন হইতে পারে যে Anonymous ফাংশান কি? সহজ ভাবে বললে যেই ফাংশানের কোনো পরিচয় বা নাম নেই সেটাই Anonymous ফাংশান। যেমন → function() { }
এই ফাংশানে Anonymous ফাংশান ব্যবহার করা হয় এই কারনে যে, এই ফাংশানকে কল করা হয় ভারিয়েবলের নাম ধরে। যেমন →
const functionExpression = function () {
console.log("Hello, I'm function expression");
}
functionExpression(); // output - Hello, I'm function expression
এইভাবেই মূলত ফাংশান এক্সপ্রেশন ব্যবহার করা হয়। তবে ES6 আসার পর থেকে জাভাস্ক্রিপ্টের ফাংশানের যা পরিবর্তন ঘটে তা জাভাস্ক্রিপ্টকে আরও জনপ্রিয় করে তোলে ডেভ্লপারদের কাছে।
ES6 এ যেই ফাংশানটা আসে তার নাম Arrow Function. আর এই ফাংশান অনেকটা ফাংশান এক্সপ্রেশনের মতই, কোনো ভারিয়েবলের ভিতরে একটা Anonymous ফাংশান স্টোর করতে হয় শুধু পার্থক্য হল এখানে function কিওয়ার্ড ব্যবহার করতে হয় না, তার বদলে () এরপর একটি => দিতে হয়। যেমন → () => { }
এবার দেখা যাক এটা কিভাবে ডিকলার করা হয় →
const arrowFunction = () => {
console.log("Hello, I'm Arrow Function");
}
//Invoke/Call the function
arrowFunction(); // output - Hello, I'm Arrow Function
জাভাস্ক্রিপ্টের ফাংশানে এক লাইন স্টেট্মেন্ট থাকলে { } ব্রাকেট ব্যবহার করতে হয় না এবং রিটার্ন ও করতে হয় না তা ডিফল্ট ভাবে রিটার্ন করে।
আর এই Arrow => ফাংশানে আরও কিছু বৈশিষ্ট আছে যা নিয়ে বিস্তারিত অন্য কোন আরটিকেলে আলোচনা করব ইন্-শা-আল্লাহ।
Arguments & Parameters
যে কোনো ফাংশান ইনপুট নেয় আরগুমেন্ট এবং পারামিটারের মাধ্যমে। দুইটার কাজ একই, আর তা হল ডাটা ইনপুট নেওয়া। শুধু জায়গা ভেদে এদের নাম আলাদা। ফাংশান কল করার সময় প্রথম ব্রাকেটের ভিতরে আমরা যাই দিব তা হবে আরগুমেন্ট আর ফাংশান তৈরি করার সময় প্রথম ব্রাকেটের ভিতর যা দিব তা হলো পারামিটার।
যে কোনো ফাংশান ইনপুট নেয় আরগুমেন্ট এবং পারামিটারের মাধ্যমে। দুইটার কাজ একই, আর তা হল ডাটা ইনপুট নেওয়া। শুধু জায়গা ভেদে এদের নাম আলাদা। ফাংশান কল করার সময় প্রথম ব্রাকেটের ভিতরে আমরা যাই দিব তা হবে আরগুমেন্ট আর ফাংশান তৈরি করার সময় প্রথম ব্রাকেটের ভিতর যা দিব তা হলো পারামিটার।
function myFunction(parameter) {
console.log('I am ' + parameter);
}
myFunction('arguments'); // output - I am arguments
উক্ত কোড থেকে বুঝা যায় যে, পারামিটার অনেকটায় ভারিয়েবেলের মত কাজ করতেছে শুধু পার্থক্য একটাই, আর তা হলো এখানে var let const ব্যবহার করতে হচ্ছে না। আর করা যাবেও না, করলে এরর দেখাবে।
মনে রাখার বিষয় যে, পারামিটারের জায়গায় কখনো কোনো ডাটা টাইপ দেওয়া যাবে না। তাহলে জাভাস্ক্রিপ্ট রান্টাইম এরর দেখাবে। যেমন →
function myFunction('arguments') {
console.log('I am ' + 'arguments');
}
myFunction('arguments'); // output - SyntaxError: Unexpected string
তাহলে বুঝা যাচ্ছে পারামিটার একটা ভারিয়েবল যার ভালু শুধু আরগুমেন্ট থেকে আসে। আর এই পারামিটার শুধু ফাংশান বডির ভেতরে বার বার ব্যবহার করা যায়। যেমন →
function sumSub(a, b) {
console.log(a + b); // 20 + 10
console.log(a - b); // 20 - 10
}
sumSub(20, 10); // 30 10
console.log(a * b); // ReferenceError: a is not defined
আরগুমেন্টে যে কোনো ডাটা টাইপ দেওয়া সম্ভব কারন আরগুমেন্ট হলো পারামিটারের ভালু। আবার ভারিয়েবলও আরগুমেন্টে দেওয়া যায়, যা অন্য কোথাও ডিফাইন করা আছে। তবে সেই ভারিয়েবলের ভালু টাই আরগুমেন্টে যায়। যেমন →
function sumSub(a, b) {
console.log(a + b); // 20 + 10
console.log(a - b); // 20 - 10
}
var c = 20;
var d = 10;
sumSub(c, d); // output - 30 10
তবে জাভাস্ক্রিপ্টের আরগুমেন্টে ফাংশানও দেওয়া সম্ভব কারন আমরা জানি যে, জাভাস্ক্রিপ্টের ফাংশান first-class ফাংশান।
সর্বপরি বলা যায় যে →
- Arguments = sender
- Parameters = receiver
"return" statement
রিটার্ন কিওয়ার্ড ব্যবহার হয় কোনো একটি ফাংশান থেকে কোনো কিছু আউটপুট পাওয়ার জন্য। আগের উদাহরণে শুধু কনছল লগ করার কারনে আউটপুট দেখাচ্ছে, কিন্তু যখন আমরা কোন ভারিয়েবলে ঐ আউটপুটটা স্টোর করব তখন এই রিটার্ন এর দরকার পরবে। যেমন →
function multiple(a, b) {
return a * b;
}
console.log(multiple(2, 3)); // output - 6
মনে রাখতে হবে, যখন কোনো ফাংশানের ভিতরে রিটার্ন কিওয়ার্ড ব্যবহার করা হয় তখন সেই ফাংশান তার সম্পূর্ন কাজ শেষ করে অর্থাৎ রিটার্ন কিওয়ার্ডের পর ফাংশান তার এক লাইন কোডও এক্সিকিউট করে না।এই জন্য একটি ফাংশান থেকে একবার রিটার্ন করা সম্ভব।
এখন একটা ফ্যানের ফাংশান স্ট্রাকচার দেখা যাক 😃 →
function Fan(/*Input current as a parameter*/) {
// processing unit
return // air as an output
}
fan(/*Input current as an argument*/) // calling fan
Why do we need function?
ফাংশান আমাদের কেন্ প্রয়োজন তা উপরের আলোচনা থেকে কিছু হলেও বুঝা যায়। মেশিন যেভাবে আমাদের বাস্তব জীবনকে অনেকটা সহজ করে তেমনি ফাংশান আমাদের প্রোগ্রামিংয়ের যাত্রাটাও অনেক সহজ করে দেয়।
সাধারন ভাবে দেখলে ফাংশান ব্যবহার করার কারন হলো →
আমাদের একই কাজ যাতে বার বার না করতে হয়, DRY - Don't Repeat Yourself। তবে ফাংশান আবার লুপের মত না কারন একটা লুপ একটি শর্তের উপর ভিত্তি করে এক্সিকিউট হবেই কিন্তু একটা ফাংশান কল না করলে কখনই এক্সিকিউট হবে না ।
কোনো বড় প্রোগ্রাম বা প্রোজেক্ট করার সময়, সেই প্রোগ্রামকে ছোট ছোট অংশে ভাগ করার জন্য এবং সেই ছোট ছোট অংশকে অরগানাইজ করার জন্য ফাংশান অনেক বড় একটা ভূমিকা পালন করে।
কোনো বড় প্রোগ্রামের সমস্যা গুলো সহজে সংশোধন করার জন্য।
কোন প্রোগ্রামকে ডাইনামিক করার জন্যও ফাংশানের ব্যবহার অনিবার্য।
ফাংশানের একটা বড় বৈশিষ্ট আছে আর তা হলো একটি ফাংশান ব্লকের ভিতরে কি হচ্ছে তা অন্য আর একটি ফাংশান কখনই জানতে পারে না। এটা ফাংশানের অনেক বড় একটা শক্তি যার মাধ্যমে বিভিন্ন কাজগুলোকে পৃথক পৃথক করে অরগানাইজ করা যায়।
সাধারনত এই কারনেই ফাংশান প্রয়োজন হয়ে থাকে তবে আমরা যদি প্রজেক্ট ভিত্তিক চিন্তা করি এবং এক্সপ্লোর করি তাইলে আমরা দেখব যে, ফাংশান মূলত তিন কারনে আমাদের প্রোগ্রামিংয়ে ব্যবহার হয়ে থাকে। আর তা হলো →
Grouping
Pattern
Isolation
Grouping → আমরা যখন কোনো বড় প্রজেক্ট সম্পূর্ণ করার পরিকল্পনা করব তখন আমরা সেই প্রজেক্টকে বিভিন্ন ছোট ছোট অংশে ভাগ করব। যার মাধ্যমে প্রজেক্টে ভবিষ্যতে কোনো রকম সমস্যা দেখা দিলে তা বের করা যায় যে, প্রজেক্টের কোন্ অংশে এই সমস্যা তৈরি হয়েছে এবং তা দেখে তার সহজে সমাধান করা যায় অর্থাৎ আমরা যেন সহজে আমদের কোড বেজকে ম্যানেজ করতে পারি, এই জন্য আমাদের দরকার ফাংশান।
Pattern → যেই কাজ গুলো একই সেগুলোকে এক যায়গায় রাখার জন্য এবং সেখান থেকে প্রয়োজনে ব্যবহার করার জন্য ফাংশানের ব্যবহার অত্যাবশ্যক। যেমন জাভাস্ক্রিপ্টের দিকে যদি আমরা খেয়াল করি তাহলে আমরা দেখব যে তারা একই রকমের ফাংশান গুলো এক যায়গায় রেখেছে। যেমন - Math এর ফাংশান সব এক অবজেক্টের ভিতরে Math.floor() Math.ceil() Math.random() ইত্যাদি। যদিও এখানে OOP - Object Oriented Programing এরও মিশ্রন আছে।
Isolation → আইসলেশান ফাংশানের অনেক বড় একটা শক্তি যার মাধ্যমে একটি প্রোগ্রামকে সহজে ছোট ছোট অংশে ভাগ করা যায়। কারন এর কারনে একটি নির্দিষ্ট ফাংশান জানবে না যে, অন্য কোন ফাংশানে কি হচ্ছে বা কি লজিক দেওয়া আছে। আর একটি ফাংশান তার আউটপুট দেওয়ার পর সেই ফাংশানের সকল ভারিয়েবল গুলো হিপ মেমুরি থেকে সম্পূর্ন ভাবে ডিলিট হয়ে যায়।
Ending...
উপরের আলচনা থেকে আমরা বুজলাম যে প্রোগ্রামিং এর জগতে ফাংশানের গুরত্বটা কত। আমরা যদি ভাল ভাবে লক্ষ করি তাইলে দেখব যে ফাংশান কে ছাড়া প্রোগ্রামিং এর জগতটাই অসম্পূর্ন থেকে যাবে তাই ফাংশানকে প্রোগ্রামিং এর মৌলিক বিষয়ের মধ্যেই ধরা হয়। তাই বিগিনারদের উচিত সব প্রব্লেমকেই ফাংশান কেন্দ্রিক চিন্তা করা, যার ফলে প্রব্লেমটাকে সহজে সমাধান করা যাবে। এর পাশাপাশি ফাংশানের কঞ্ছেফটাও ক্লেয়ার হবে ইন্-শা-আল্লাহ।