আপনি যদি কাউকে জিজ্ঞেশ করেন ফ্রন্টএন্ড ডেভলপমেন্ট শিখতে চাই ? কি শিখব বলতে না বলতেই প্রথমে শুনবেন বলবে রিয়েক্ট শিখুন! হ্যাঁ আজকে আলোচনার বিষয় রিয়েক্ট জেস। এটি মুলত কোন অ্যাপ্লিকেশন এর ইউজার ইন্টারফেস তৈরিতে প্রথম সারির ভুমিকা রাখে । এখন যত মর্ডান অ্যাপ্লিকেশন তৈরি হচ্ছে এবং সেটায় যদি রিয়েক্ট/ভিউ অথবা সদ্য বিলীন হতে থাকা অ্যানঙ্গুলার না থাকে তাহলে আপনার দিকে ট্যারা চোখে তাকাতে বাধ্য 🤣। আচ্চাহ যাই হোক পরের ধাপে যাই । রিয়েক্ট ইউজ করে আপনি অনেক সহজেই ওয়েব অ্যাপ্লিকেশন ও তৈরি করা যায় । প্রথমত রিয়েক্ট জেস একটি ওপেন সোর্স প্লাটফর্ম আপনি চাইলেও কন্ট্রিবিউট করতে পারেন । সেই দিকে আপাতত এখন যাচ্ছি নাহ রিয়েক্ট এর মডেল ভিউ কন্ট্রোলার (MVC)
মুল পর্বে যাওয়ার আগে অত্যান্ত সংক্ষেপে MVC এর সম্পর্কে কি হালকার মধ্যে ঝাপসা ধারনা দিয়ে যাই
Trygve Reenskaug নামের এই ভদ্রলোক এর জনক । মজার ব্যাপার হইল এই নামটা কোন ভাবেই উচ্চারন করতে পারতেসি নাহ কিন্তু তার থেকে MVC টা বুঝা সহজ 😂এমভিসি প্যাটার্নের মূল বক্তব্য হলো এই প্যাটার্নে তিনটি কম্পোনেন্ট থাকবে – একটি মডেল যেটি ডাটা নিয়ে কাজ করবে, একটি ভিউ যেটার কাজ হবে মডেলকে ভিজ্যুয়ালাইজ করা এবং একটি কন্ট্রোলার যেটি ব্যবহারকারী এবং সিস্টেমের মধ্য সমন্বয়কারী হিসেবে কাজ করে । Reenskaug এমভিসি প্যাটার্নের উপর একটি ওয়েব পেইজ মেইনটেইন করেন যেখানে এমভিসি এর উপরে বিশদ বর্ননা পাওয়া যাবে – http://heim.ifi.uio.no/~trygver/themes/mvc/mvc-index.html ।

এই MVC প্যাটার্ন এর মোট তিনটা লেয়ারঃ
১। মডেল
২।ভিউ
৩।কন্ট্রোলার
মডেলের মধ্যে থাকে আমাদের সফটওয়ারটা কি ধরনের কাজ করবে, কি ভাবে কাজ করবে ইত্যাদি। তা ছাড়া আমাদের সফটওয়ারে যদি ডেটাবেজ ব্যবহার করতে হয়, তাহলে এই ডেটাবেজ এর সাথে যোগাযোগের কাজ ও করে থাকে এই মডেল পার্ট।
ভিউ হচ্ছে সফটওয়ার এর প্রেজেন্টেশন লেয়ার। একটি সফটওয়ার স্কিনে কি দেখাবে, সফটওয়ারের কালার কেমন হবে, ইত্যাদি থাকে এই পার্টে। যাকে ইউজার ইন্টারফেস পার্ট বলা হয়।
কন্ট্রোলারের কাজ হচ্ছে মডেল এবং ভিউ এর মধ্যে যোগাযোগ সম্পাদন করা । ইউজার সফটওয়ারটি ব্যবহার করবে ভিউ কন্ট্রোলার ব্যবহার করে, যখন সফটওয়ারে কোন কাজ সম্পাদন করবে / সফটওয়ারের সাথে ইন্টারেক্ট করবে, তা হেন্ডেল করবে কন্ট্রোলার। কন্ট্রোলার ইন্টারেকশনটা গ্রহণ করবে এবং তা মডেলে পাস করে দিবে। মডেল লজিক অনুযায়ী কাজ সম্পাদন করবে এবং রেসপন্স পাঠাবে কন্ট্রোলারে। রেসপন্স অনুযায়ী আবার তা ভিউতে দেখাবে।
MVC এর সুবিধে হচ্ছে এই তিন রকম পার্টের কোড গুলোকে আলাদা করা। ফলে যখন আমাদের ইউজার ইন্টারফেসে কিছু পরিবর্তন করব, তখন শুধু View পার্টের কোড পরিবর্তন করলেই কাজ হবে। আবার যখন আমাদের সফটওয়ারের মূল লজিকের কোন অংশে পরিবর্তন করব, তখন পুরো সফটওয়ারের কোড পরিবর্তন না করে শুধু লজিক্যাল কোড গুলো পরিবর্তন করলেই কাজ হবে।
আরেকটা প্রধান সুবিধে হচ্ছে বড় প্রজেক্টে কাজ করা। বড় প্রজেক্টের এই তিন অংশের জন্য তিন রকম প্রোগ্রামার / কোডার কাজ করে। একজন আরেকজনের উপর নির্ভর না করেই কাজ করতে পারে।
রিয়েক্ট দিয়ে খুব দ্রুত, নিরাপদ এবং স্কেলেবল অ্যাপ প্রতিনিয়তই ডেভেলপ করা হচ্ছে। রিয়েক্ট জেএস ইউজার ও ডেভেলপারকে এমন সব এক্সপিরিয়েন্স দিয়ে থাকে যা অন্যান্য ফ্রেমওয়ার্কে বা লাইব্রেরিতে সচরাচর দেখতে পাওয়া যায় না। তাই আপনি যদি আপনার পরবর্তী প্রজেক্টের জন্য কোন লাইব্রেরি ব্যবহার করবেন তা নিয়ে চিন্তিত থাকেন, তাহলে আমি বলবো আপনি নিশ্চিন্তে রিয়েক্ট জেএস কে বেছে নিতে পারেন।

রিয়েক্ট জেস কি?
ইতিমধ্যে আমরা জেনে গেছি যে React.js হচ্ছে JavaScript এর Library.
React.js ডেভেলপারদের ইউজার ইন্টারফেস (UI) তৈরীতে সহায়তা করে। ইউআই এর অন-স্ক্রিন মেনু, সার্চবার, বাটন ও সকল ইলিমেন্টগুলোকে ওয়েবসাইট এবং ওয়েব অ্যাপ্লিকেশনের মধ্যে সম্পর্ক স্থাপন করতে সহায়তা করে। রিয়েক্ট জেএস আসার আগে ডেভেলপাররা ইউআই ডিজাইন করতে “Vanilla JavaScript” অথবা “jQuery” দিয়ে, যা ছিলো দীর্ঘ সময়ের ব্যপার এবং প্রচুর ইরর ও বাগে পরিপূর্ণ।
React.js এ রিইউজেবল কম্পোনেন্ট তৈরি করা যায় যা কম সময়ে দ্রুত ডেভেলপমেন্ট এবং কোডিংয়ে ইরর কমাতে সাহায্য করে একইসাথে অসাধারন ইউজার ইন্টারফেসের ডিজাইন ও দ্রুতগতি সম্পন্ন হওয়ার কারণে এটি ডেভেলপারদের কাছে অত্যন্ত জনপ্রিয় হয়ে উঠেছে। এছাড়াও, রিয়েক্ট জেএসের কোড রিডাকশন হয় স্নিপেট ও কম্পোনেন্ট হিসেবে। জেএসএক্স (JSX) এর অপশন গুলো সরাসরি DOM কে ম্যনিপুলেট করে।
পেছনের ইতিহাস
২০১৩ সালের আগে আমারা ভেনিলা জাভাস্ক্রিপ্ত অথবা জেকুয়েরি ব্যাবহার করে ইউজার ইন্টারফেস বানাতাম । তাহলে রিয়েক্টের দরকারটা কি ছিল ?
ফেসবুক এর ফ্রন্ট এন্ড অ্যাপলিকেশন দিন দিন বড় হয়ে যাচ্ছিল , যার ফলে অনেক অনেক ডোম ,এক্সএমএল মেইন্টেইন করা রীতীমত কঠিন হয়ে পড়ছিল।DOM (ডকুমেন্ট অবজেক্ট মডেল) স্লো হয়ে যাচ্ছে কোনো একটা কারণে। অ্যাপটির এপিআই (অ্যাপ্লিকেশন প্রোগ্রামিং ইন্টরফেস) এর মধ্যে এইচটিএমএল (HTML) ও এক্সএমএল (XML) ফাইল অ্যাড করতে গিয়ে এই বিষয়টি তার নজরে আসে,ফেসবুকের ইন্জিনিয়ার জর্ডান ওয়াক (Jordan Walke) এর । তিনি মর্ডান ইউআই ডেভেলপমেন্টের একটি নতুন মাত্রা যোগ করতে চেয়েছেন রিয়েক্ট জেএসের মাধ্যমে।তাই তিনি লজিক্যাল কাঠামো এর ভিত্তিকে আরো শক্তিশালী করে রিয়েক্ট জেএস কে তিনি প্রস্তুত করেন।
সর্বপ্রথম রিয়েক্ট জেএসকে তিনি ২০১২ সালে পরিচয় করিয়ে দেন। তার আগে অ্যাপে HTML5 এর পরিবর্তে রিয়েক্ট জেএস ব্যবহার করে ব্যাপক সফলতা তিনি দেখতে পান। এবং অফিসিয়ালি ২০১৩ সালে এটি উন্মুক্ত করে ওপেন-সোর্স করে দেয় ফেসবুক কর্তৃপক্ষ।
রিয়েক্ট কিভাবে কাজ করে?
এবার আসি আরেকটু গভীরে যাই। আমরা সাধারণত ওয়েবসাইটে এইচটিএমএল, সিএসএস সহ জাভাস্ক্রিপ্ট ইউজ করি। এখন ব্রাউজার বিহ্যাইন্ড দ্যা সীনে একটা ডম ট্রি তৈরী করে যাতে ইউজার সেই ডমের সাথে ইন্টার্যাক্ট করতে পারে। ব্রাউজারের এই প্রসেসটাকে ক্রিটিক্যাল রেন্ডার পাথ[] বলে।
source: sitepoint.com

এখানে প্রসেসগুলো দেখুন। এভাবে একেকটা ধাপ পেরিয়ে একটা ডম(DOM) তৈরী করা হয়। তারপরে আমাদের সামনে একটা ওয়েবপেজ প্রদর্শিত হয়। কিন্তু আমরা জানি জাভাস্ক্রিপ্ট ডম ম্যানিপুলেট করতে পারে। তো জাভাস্ক্রিপ্ট দিয়ে রেন্ডার কমপ্লিট হওয়া কোন পেজের ডম ম্যানিপুলেট করলে সেই ওয়েবপেজ আবার পুরোপুরি রেন্ডার হয়(দুই একটা লেটেস্ট ব্রাউজার ছাড়া বাকী বেশীরভাগ ব্রাউজারই পুরোপুরি নতুন করে আবার ডম ট্রি তৈরী করে রেন্ডার করে) যেটা সময় সাপেক্ষ। আর তাই একটা পেজে ডম ম্যানিপুলেট করার মতো ততো বেশী জাভাস্ক্রিপ্ট থাকলে সেই ওয়েবপেজ স্লো হয়ে যাবে। তো এখানেই রিঅ্যাক্ট এর আসল খেলা।
রিঅ্যাক্ট কি করে? রিঅ্যাক্ট একটা সেইম টু সেইম এই ব্রাউজারের ডমের মতো করে আরেকটা ডম তৈরী করে যেটাকে ভার্চুয়াল ডম বলা হয়। এখন এই ডম দেখতে পুরো সেই আসল ডমের মতোই, কিন্তু এই ভার্চুয়াল ডমটা আসলে একটা জাভাস্ক্রিপ্ট অবজেক্ট। রিঅ্যাক্ট এটাকে এমনভাবে তৈরী করে যে এই ডমের সাথে সহজেই জাভাস্ক্রিপ্ট ইউজ করে যেকোনো ইলিমেন্ট মডিফাই করা যায় কম সময়ের মধ্যে এবং এফিসিয়েন্টলি।
এখন এখানেও রিঅ্যাক্ট আরেকটা কাজ করে। রিঅ্যাক্ট একটা না বরং দুইটা ভার্চুয়াল ডম তৈরী করে। কিন্তু দুইটা কেনো? হ্যা এখানেই ট্রিকটা। ইউজার যখন রিঅ্যাক্ট অ্যাপের মধ্যে কোনো অ্যাকশন নেয় বা আমরা যেটা বলি ডমে কোনো চেঞ্জ আনার মতো কিছু করে তখন রিঅ্যাক্ট দুইটা ভার্চুয়াল ডমের মধ্যে একটাতে সেই চেঞ্জগুলো রাখে, আর আরেকটা থাকে আগের ভার্শনের। এখন আগেরটার সাথে নতুনটার তুলনা করে রিঅ্যাক্ট দেখে আসলে স্পেসেফিক ঠিক কোন ইলিমেন্ট পরিবর্তন করা হয়েছে। সে অনুসারে রিঅ্যাক্ট পুরো ডমটাকে রি-রেন্ডার বা রি-পেইন্ট না করে শুধুমাত্র যেই জিনিসটা চেঞ্জ হয়েছে সেটাকেই চেঞ্জ করে। এতে সহজেই দ্রুত কাজ হয়ে যায় আর অতিরিক্ত, অপ্রয়োজনীয় কোনো কাজও করতে হয় না ব্রাউজারের। আর এভাবেই, এই টেকনিক ইউজ করেই রিঅ্যাক্ট এতো ফাস্ট রেন্ডার করতে পারে।
কেনো ডেভেলপারদের পছন্দের শীর্ষে রিয়েক্ট জেএস
যেহেতু এটা ওপেনসোর্স প্রজেক্ট , তাই এটি খুব কম সময়ে ডেভলপারদের আস্থা ও গ্রহনযোগ্যতার জায়গাটা দখন করে নিয়েছে । রিয়েক্ট দিয়ে আপনি ডাইনামিক অ্যাপ্লিকেশন তৈরী করতে পারবেন যা ব্রাউজারের ফাংশনালিটির একটি উল্লেখযোগ্য কাজ করে থাকে এবং ডেভেলপাররা সার্ভারের সাথে কানেক্ট না করেই কাজ করতে পারে। এতে করে ডেভেলপার অ্যাপ্লিকেশনে স্বাধীনভাবে ডেটা এবং ইন্টারফেস আপডেট করতে পারে।
রিয়েক্ট জেএস আসার আগে ডেভেলপাররা ইউআই ডিজাইন করতে “ভেনিলা জাভাস্ক্রিপ্ট” অথবা “জেকুয়েরি” যা ছিলো দীর্ঘ সময়ের ব্যপার এবং প্রচুর ইরর ও বাগে পরিপূর্ণ।
রিইউজেবল রিয়েক্ট লাইব্রেরী কোড সহ কম সময়ে দ্রুত ডেভেলপমেন্ট এবং কোডিংয়ে ইরর কমাতে সাহায্য করে। এবং ইউজার ইন্টারফেসের ডিজাইন অসাধারন ও দ্রুতগতি সম্পন্ন হওয়ার কারণে এটি ডেভেলপারদের কাছে অত্যন্ত জনপ্রিয় হয়ে উঠেছে। এছাড়াও,
- রিয়েক্ট জেএসের কোড রিডাকশন হয় স্নিপেট ও কম্পোনেন্ট হিসেবে।
- জেএসএক্স (JSX) এর অপশন গুলো সরাসরি DOM কে ম্যনিপুলেট করে।
- ভার্চুয়াল DOM ওয়েব সাইটের পারফর্মেন্স বৃদ্ধিতে অনেক সহায়ক।
একারণেই মূলত রিয়েক্ট দিয়ে ডেভেলপ করা সকল ওয়েবসাইট অসম্ভব রকম ফাস্ট হয়ে থাকে। ডেভেলপারদের জন্য রিয়েক্টকে পছন্দ করার এটিই অন্যতম কারণ।
একজন ডেভেলপার হিসেবে কেনো আপনি রিয়েক্ট ব্যবহার করবেন?
ফ্রন্ট-এন্ড ওয়েব ডেভেলপমেন্ট এর ক্ষেত্রে রিয়েক্ট জেএস এর বর্তমান জনপ্রিয়তা আকাশচুম্বী। তাই আপনিও এটি নিয়ে কাজ শুরু করতে পারেন। কিন্তু কেনো করবেন? চলুন জেনে নেওয়া যাক –
খুব সহজে ডাইনামিক অ্যাপ্লিকেশন তৈরী করা যায়:
ডাইনামিক অ্যাপ্লিকেশন বানানো পূর্বে অনেক কঠিন ব্যাপার ছিলো কিন্তু রিয়েক্ট এটাকে খুব সহজ করে দিয়েছে। এর জন্য কম কোডিং প্রয়োজন এবং এর কার্যকারিতা অনেক বেশি।
অধিক কর্মক্ষমতা সম্পন্ন অ্যাপ্লিকেশন তৈরী করা যায়:
রিয়েক্ট যেহেতু ভার্চুয়াল DOM ব্যবহার করে তাই, অ্যাপ্লিকেশনের পারফর্মেন্স ও স্পীড তুলনামূলক অধিক হয়ে থাকে। এর একটি কারণ হচ্ছে, সকল কম্পোনেন্টস মুহুর্তের মধ্যে আপলোড হয় এবং সাথে সাথেই এক্সিকিউট করতে পারে।
কম্পোনেন্ট গুলো একাধিকবার ব্যবহার করা যায়:
রিয়েক্টের কম্পোনেন্ট মিলে একটি ব্লক তৈরী করে যা অ্যাপ্লিকেশনের বিভিন্ন অংশে ব্যবহৃত হয়। রিয়েক্ট লজিক অনুযায়ী কম্পোনেন্টকে নিজের মতো পরিবর্তন করে নেয় যার ফলে ইউজার বেষ্ট পারফরমেন্স পেয়ে থাকে এবং ফ্রন্ট-এন্ডের জটিল একশন গুলো খুব সহজেই হয়ে যায়।
একমুখী ডেটা প্রবাহ:
রিয়েক্ট সর্বদাই একমুখী ডেটা প্রবাহ করে থাকে। তার মানে, যখন একটি রিয়েক্ট অ্যাপ ডিজাইন করা হয়, তখন প্যারেন্ট ও চাইল্ড কম্পোনেন্টের মধ্যে কানেকশন তৈরী করতে হয়। এতে করে খুব সহজে বিভিন্ন ইরর ডিবাগ করা যায়। ও কোনো বাগ পাওয়া গেলে সেটা দ্রুত ফিক্স করা সম্ভব হয়।
রিয়েক্ট দিয়ে ওয়েব ও মোবাইল অ্যাপ ডেভেলপ করা যায়:
আমি ইতিপূর্বেই বলেছি রিয়েক্ট দিয়ে ওয়েব অ্যাপ ডেভেলপ করা হয়। কিন্তু শুধু তাই নয় এটি দিয়ে খুব সুন্দর মোবাইল অ্যাপও ডেভেলপ করা যায়। রিয়েক্ট নেটিভ নামক একটি ফ্রেমওয়ার্ক আছে যা দিয়ে মোবাইল অ্যাপ খুব সহজেই ডেভেলপ করা। এবং তা একই সাথে সব প্ল্যাটফর্মে সাপোর্ট করে।
সহজে ডিবাগ করা যায়:
ফেসবুক ক্রোম এক্সটেনশন ডেভেলপ করেছে যা দিয়ে খুব সহজে রিয়েক্ট ডিবাগ করা যায়। এটি রিয়েক্ট ওয়েব অ্যাপ্লিকেশনক ডিবাগিং প্রসেসকে করেছে অনেক সহজ ও দ্রুত।
রিয়েক্টের দুইটা টার্মস যা আপনার জানা খুবই জরুরী
রিয়েক্টের তিনটি এক্সপ্রেশন রয়েছে যে গুলো আপনি জানলে রিয়েক্ট সম্পর্কে একটু ধারণা পেয়ে যাবেন।
- কম্পোনেন্টস (Components):ব্লক আকারে কম্পোনেন্টস গুলো সাজানো হয় যা অ্যাপ্লিকেশনের সব গুলো ইলিমেন্টকে একত্রে রাখতে সহায়তা করে। রিয়েক্টে কাস্টম কম্পোনেন্ট বানানো যায় যা একটি পরিপূর্ণ ইউআই লাইব্রেরী তৈরী করতে ও কাস্টম লজিকের সাথে কানেকশন করতে সহায়তা করে।
- জেএসএক্স (JSX): জাভাস্ক্রিপ্টের একটি সিনট্যাক্স এক্সটেনশন হচ্ছে জেএসএক্স। ইউআই সুন্দর করতে মূলত এটি রিয়েক্টে ব্যবহার করা হয়। একই সাথে এটি অনেকটা টেমপ্লেট ইঞ্জিনের মতো কাজ করে থাকে, যা জাভাস্ক্রিপ্টকে পরিপূর্ণ সক্ষম করে তোলে। রিয়েক্টের ইলিমেন্টস গুলোকে DOM এর মধ্যে রেন্ডারিং করতে জেএসএক্স অসাধারণ কাজ করে থাকে।এটি একটি জাভাস্ক্রিপ্ট এক্সটেনশন যা ডেভেলপারদের এইচটিএমএল ও এক্সএমএল সিনটেক্সট কন্ট্রোল ও লজিক কে একসাথে করে।
রিয়েক্ট দিয়ে তৈরী কিছু জায়ান্ট অ্যাপ সম্পর্কে জেনে নিই
প্রথমেই ফেসবুকের এর কথাই চিন্তা করুন। ২০১২ সালে প্রথম ফেসবুক রিয়েক্ট ব্যবহার করে। ফেসবুক এ তখন অ্যাড (বিজ্ঞাপন) দেয়া এবং সোস্যাল নেটওয়ার্ক ম্যানেজ করা অনেক চ্যালেন্জিং ছিলো। ফেসবুক তখন HTML5 থেকে সরে রিয়েক্টে মুভ করে এবং একটি অসাধারন মোবাইল ও ওয়েব ইউআই (UI) দিতে সক্ষম হয়।
পরবর্তীতে Instagram এ এটি ব্যবহার করে ব্যাপক সফলতা অর্জন করে কোম্পানিটি।এছাড়া আরো অনেক বড় বড় কোম্পানি তাদের ওয়েব অ্যাপ ও মোবাইল অ্যাপে রিয়েক্ট জেএস ব্যবহার করেছে। তাদের মধ্যে অন্যতম অ্যাপ্লিকেশন গুলো হলো:
- সোস্যাল নেটওয়ার্কিং অ্যাপ্লিকেশন ফেসবুকইনস্টাগ্রামপ্রিন্টারেস্টটুইটাররেডিট
- ফেসবুক
- ইনস্টাগ্রাম
- প্রিন্টারেস্ট
- টুইটার
- রেডিট
- শেয়ারিং প্ল্যাটফর্ম এয়ারবিএনবি (Airbnb)লিফ্ট (Lyft)উবার
- এয়ারবিএনবি (Airbnb)
- লিফ্ট (Lyft)
- উবার
- মিডিয়া সাইটস ইয়াহু! (তাদের মেইল ক্লায়েন্ট রিয়েক্ট দিয়ে ডেভেলপ করা হয়েছে)নিউইয়র্ক টাইমস
- ইয়াহু! (তাদের মেইল ক্লায়েন্ট রিয়েক্ট দিয়ে ডেভেলপ করা হয়েছে)
- নিউইয়র্ক টাইমস
- ভিডিও প্ল্যাটফর্ম নেটফ্লিক্স
- নেটফ্লিক্স
- SaaS (সফটওয়্যার এজ এ সার্ভিস) ড্রপবক্সসেন্ডগ্রিডআসানাইনভিশনঅ্যাপজ্যাপিয়ার
- ড্রপবক্স
- সেন্ডগ্রিড
- আসানা
- ইনভিশনঅ্যাপ
- জ্যাপিয়ার
- অন্যান্য বিশেষ মাইক্রোসফটইবে (Ebay)
- মাইক্রোসফট
- ইবে (Ebay)
রিয়েক্ট এর ভবিষ্যৎ
রিয়েক্ট জেএস এতোটা জনপ্রিয় হবার পেছনে অবশ্যই কারন আছে। এটি Stack Overflow Developer Survey 2020 এর রিপোর্ট মতে পৃথিবীর সবচেয়ে জনপ্রিয় এবং চাহিদা সম্পন্ন ওয়েব লাইব্রেরী যার অবস্থান ২য় তে ।

স্ট্যাকওভার ফ্লোতে রিয়েক্টের ট্রেন্ডস দেখা যাচ্ছে
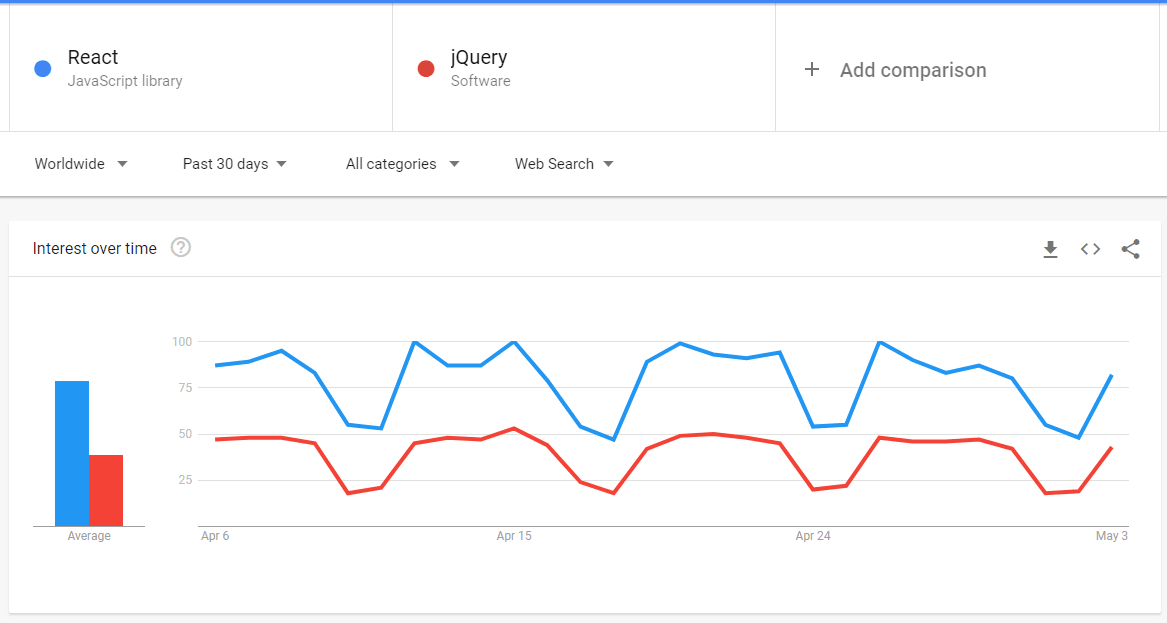
২০২১ সালের গুগল ট্রেন্ড এর সার্ভে অনুযায়ী এখন ডেভলপারদের মধ্যে রিয়েক্ট এর চাহিদা বেশি!

রিয়েক্ট জেএস ডেভেলপাররা অন্যান্য ওয়েব ডেভেলপারদের তুলনায় অনেক বেশি টাকা ইনকাম করে থাকে। রিয়েক্ট জেএসে অ্যাপের দ্রুত উপস্থাপনা ও উত্থানের কারনে সামনের পুরো ওয়েব ডেভেলপমেন্ট ইন্ডাস্ট্রি ডোমিনেট করতে পারে বলে অনেকে মন্তব্য করে থাকেন।
পরিশেষে বলবো
অনেক কোম্পানিই রিয়েক্ট জেএস এ মাইগ্রেট হচ্ছে এবং নতুন অনেক প্রজেক্ট তৈরীতে ইতিমধ্যে ব্যাবহার শুরু করেছে। তাই সকল জুনিয়র ও সিনিয়র ডেভেলপাররা এটি শিখছে ও নতুন প্রজেক্ট করছে।
ফেসবুক সহ অন্যান্য প্রতিষ্ঠান এটিকে ধারাবাহিক ও নিরাপদ রাখতে কাজ করে যাচ্ছে। যাতে করে রিয়েক্ট জেএস কে আরো ফ্ল্যাক্সিবল, স্ক্যালেবল ও সেফ রাখা যায়। এর সাথে সাথেই কিছু কমিউনিটি গড়ে উঠেছে যারা একযোগে এই টেকনোলোজি নিয়ে কাজ করে যাচ্ছে।
দিন দিন এটির ব্যবহার সহজ থেকে আরো সহজতর হচ্ছে। তাই সব ধরনের কমপ্লিক্সিটি থেকে রক্ষা পেতে চাইলে আপনার পরবর্তী ফ্রন্ট-এন্ড প্রজেক্টে রিয়েক্ট ব্যবহার করতে পারেন।
