এই ব্লগে আমরা CSS box model নিয়ে জানতে যাচ্ছি। Box model নামটি beginner দের কাছে একটু কঠিন মনে হতে পারে। তবে আমার মনে হয় এই ব্লগ পরে ফেললে সহজ মনে হবে।
Box Model কি?
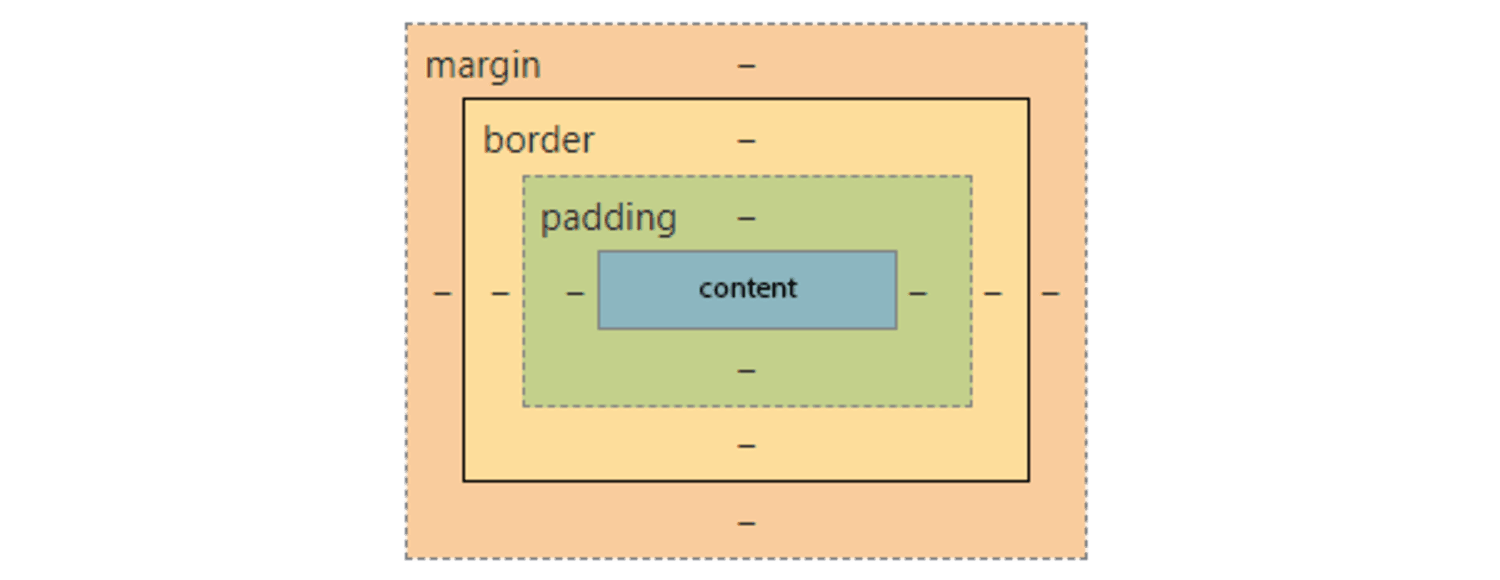
আমরা ব্রাউজার এ যা কিছু দেখি তার প্রত্যেকটা অংশ কে বক্স আকারে চিন্তা করতে পারি। content থাকলে content box, border পর্যন্ত border box, কিছুই না থাকলে empty box. তাহলে ব্রাউজার এ সবকিছু একেকটা box.
যেমনঃ শুধু Text এইটা একটা বক্স, আবার Text + Padding + Border একত্রে একটা বক্স। তাহলে একটা কন্টেন্ট (বা Box) এবং তার Padding, Border ইত্যাদি স্মন্নিত উপস্থাপনা হচ্ছে Box Model.
Box Model Properties:
- Margin
- Border
- Padding
- Content
browser এ inspect element ( shortcut -> ctrl + shift + i ) করলে যে অংশে CSS থাকে, scroll করে নিছে গিয়ে box model এর image view টা দেখতে পাবো । mouse hover করলে একটা Content এর জন্য box model properties এবং value গুলো দেখাবে।
তাহলে চলুন দেখা যাক box model কি ভাবে browser এ কাজ করছেঃ
This is a content
/* CSS */
span {
display: inline-block;
background-color: #00ff03;
/*-- focus here--*/
width: 200px;
height: 50px;
padding: 10px;
border: 5px solid black;
margin: 8px;
}
Browser Output:
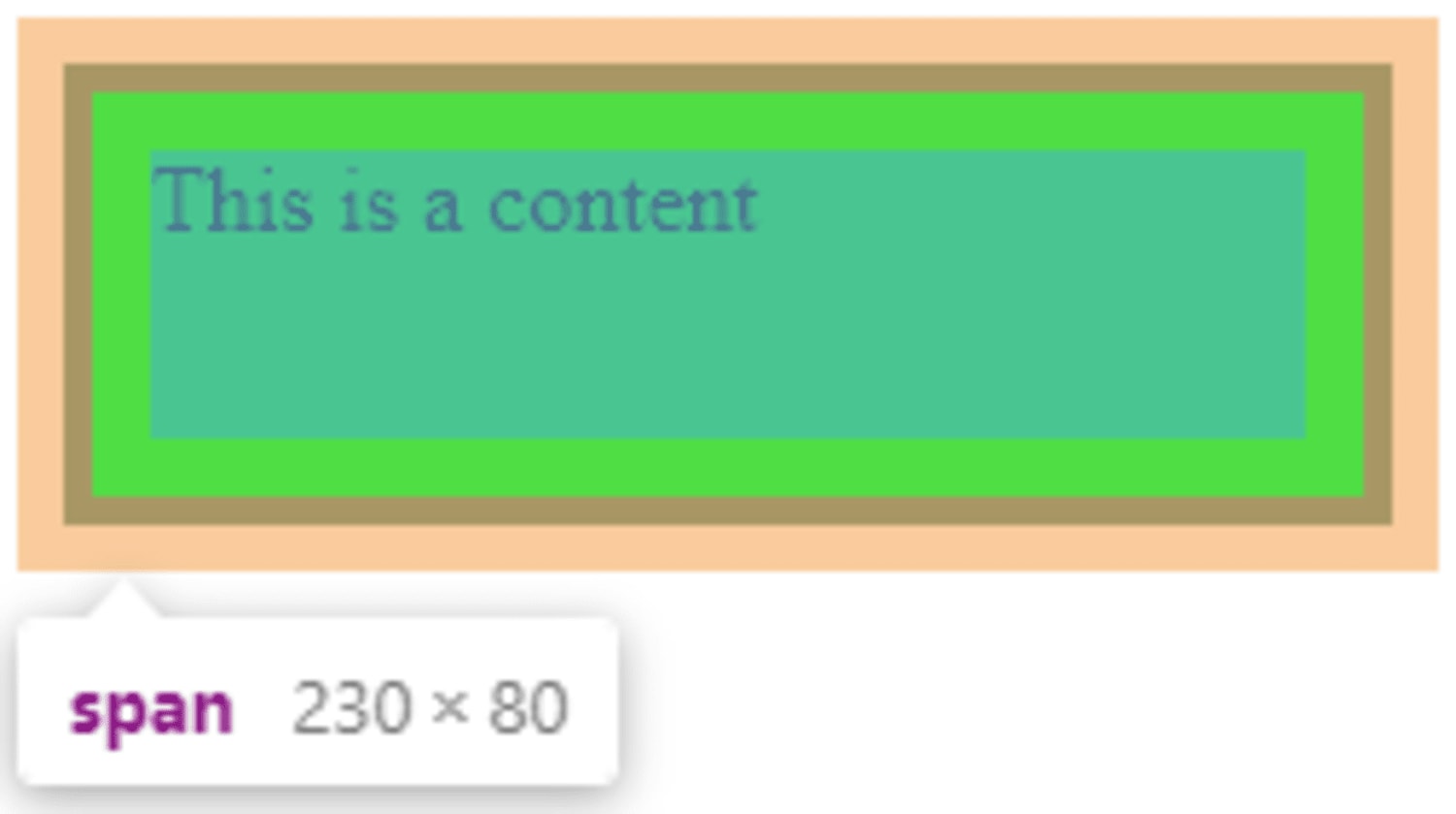
এখন inspect element করে Span Tag এর উপর mouse এর cursor নিলে নিচের মত দেখাবে।
সাধারন ভাবে এই span tag টির, width = 200px; and height = 50px; হওয়ার কথা। কিন্তু ব্রাউজার 230px, 80px Output দিচ্ছে।
Calculation:
Total width = width + (padding_left + padding_right) + (border_left + border_right) + (margin_left + margin_right)
Total width = 200 + (10 + 10) + (5 + 5) + (8 + 8)
Total width = 230 + (8 + 8)
Total width = 246px
Total height = height + (padding_top + padding_bottom) + (border_top + border_bottom) + (margin_top + margin_bottom)
Total height = 50 + (10 + 10) + (5 + 5) + (8 + 8)
Total height = 80 + (8 + 8)
Total height = 96px
যেহেতু margin ব্যাবহার করাহয় দুইটা Box এর মধ্যে ফাঁকা যায়গা তৈরি করার জন্য, তাই browser এ Span Tag এর উপর mouse নিলে (width=230px, height=80px) দেখাবে। কিন্তু Box টি Total (width=246px; height=96px;) যায়গা জুরে আছে।
তাহলে এটা একটা problem তাই না!, আমরা width set করলাম 200px কিন্তু browser তা 230px আকারে show করছে।
(margin সহ 246px যায়গা নিচ্ছে).
তাহলে, আরও ভাল ভাবে বোঝার জন্য এর সঙ্গে CSS এর একটা property শিখে ফেলি।
CSS box-sizing Property
যার বহুল ব্যবহিত দুইটি value
- content-box
- border-box
content-box; এটা box-sizing: এর default value.
যার কাজ হল আমাদের দেওয়া width কে content width হিসাবে set করা এবং (padding + border + margin) এইগুলো থেকে থাকলে তা বাহিরে যোগ করা। ( যা আমাদের উদাহরণে দেখেছি )
border-box;
যার কাজ হল আমাদের দেওয়া width কে border পর্যন্ত set করা (অর্থাৎ content থেকে border পর্যন্ত) তাহলে (padding + border) এইগুলো নির্ধারিত width এর ভিতরে count করবে আর margin নির্ধারিত width এর বাহিরে যোগ করবে।
**ছোট করেঃ
**content-box এর ক্ষেত্র (padding + border) এই দুইটা নির্ধারিত width এর বাহিরে যোগ হবে।
border-box এর ক্ষেত্র (padding + border) এই দুইটা নির্ধারিত width এর ভিতরে হবে।
margin দুইটার ক্ষেত্রেই নির্ধারিত width এর বাহিরে যোগ হবে।
box-sizing: content-box /*Default*/;
box-sizing: border-box;
এখন, তাহলে আমাদের Span Tag টির ( উপরের css গুলো ঠিক রেখে ) শুধু
box-sizing: border-box;
এই css properties টা যুক্ত করে দিলাম।
Calculation টি এমন দারাবে:
Total width: width + (margin_left + margin_right)
Total width: 200px + (8 + 8)
Total height: height + (margin_top + margin_bottom)
Total height: 50px + (8 + 8)
Compare Browser Output:
box-sizing: content-box; (default value)
box-sizing: border-box;
Note: Box এর Background এ ইমেজ ব্যবহার করলে তা border পর্যন্ত cover করবে margin অংশ বাদ যাবে।
আশা করি CSS Box Model সম্পর্কে মোটামুটি ধারনা পেয়েছেন। এ পর্যন্ত ধৈর্য সহকারে পড়ার জন্য আপনাকে অনেক ধন্যবাদ।